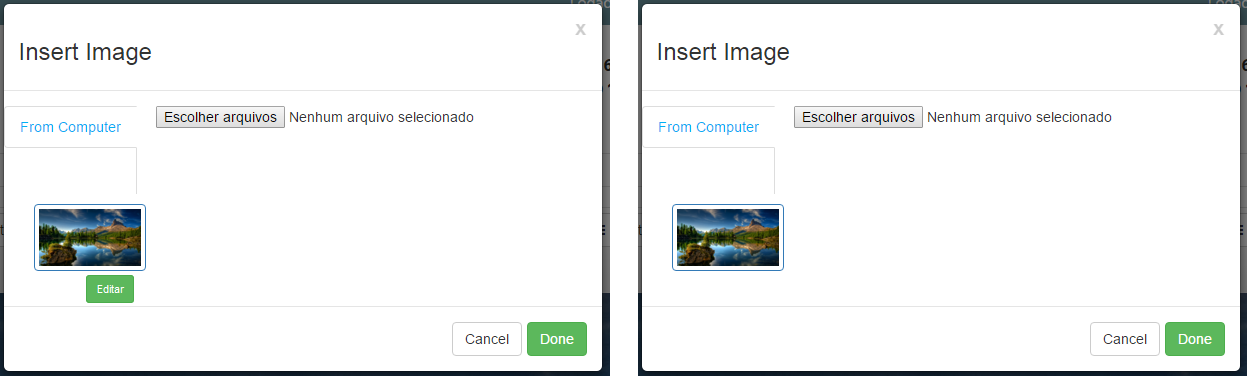
Tenho essa tela pra inserir imagens no sistema, a parte da inserção funciona certinho, só que quero que ao clicar numa imagem, apareça o botão editar conforme na imagem, e se clicar novamente nessa imagem, quero q o botão suma, eu vi esse tal de collapse do bootstrap, e resolvi tentar, mas não estou conseguindo fazer funcionar
o que fiz foi isso, o html é criado dinamicamente como no codigo abaixo:
var reader = new FileReader();
reader.onload = (function(imageFile){
return function(e){
//Render Thumnails
var li = $('<li/>',{class:"col-xs-12 col-sm-6 col-md-3 col-lg-3"});
var a = $('<a/>',{
href:"javascript:void(0)",
class:"thumbnail"
});
var button = $('<button/>',{
class:"btn btn-success collapse",
type:"button",
id:"teste",
html:"Editar"
});
var image = $('<img/>',{
toggle:"collapse",
target:"#teste",
src:e.target.result,
title:escape(imageFile.name)
}).appendTo(a).click(function(){
$('#imageList').data('current', $(this).attr('src'));
//alert($(this).attr('src'));
image_x = ($(this).attr('src'));
li.append(button).appendTo($('#imageList'));
});
li.append(a).appendTo($('#imageList'));
}
})(f);