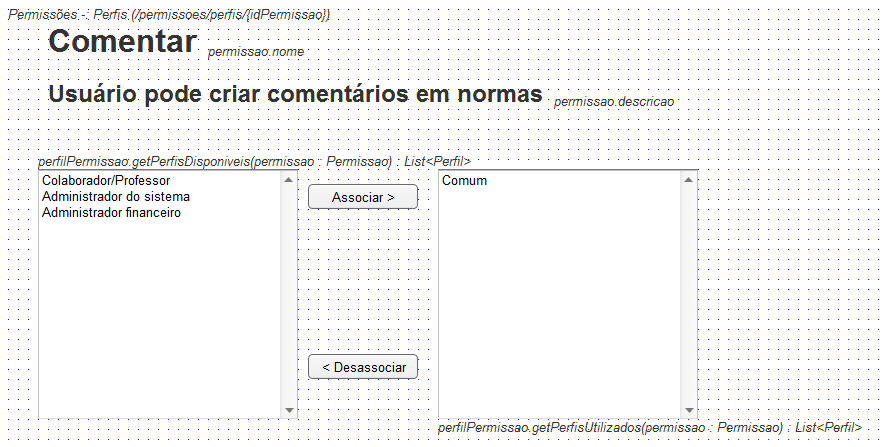
Todo o processo é bem simples, primeiro você precisa ter dois select's com o atributo multiple e dois botões para realizar as associações, tudo que você vai fazer é pegar o item selecionado e adicionar no outro select e depois remover a option do anterior!
No bootstrap você poderá utilizar form-control para dar uma formatação adicional.
Exemplo:
var associar = $("#associar");
var desassociar = $("#desassociar");
var permissoes = $("#permissoes");
var minhasPermissoes = $("#minhasPermissoes");
associar.click(function() {
var selecionado = permissoes.find('option:selected');
minhasPermissoes.append('<option>' + selecionado.text() + '</option>');
selecionado.remove();
});
desassociar.click(function() {
var selecionado = minhasPermissoes.find('option:selected');
permissoes.append('<option>' + selecionado.text() + '</option>');
selecionado.remove();
});
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap-theme.min.css">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<div class="container">
<div class="row">
<div class="col-md-6">
<label>Permissões</label>
<select id="permissoes" class="form-control" multiple>
<option>Clientes</option>
<option>Boletos</option>
<option>Usuários</option>
<option>Configurações</option>
</select>
</div>
<div class="col-md-6">
<label>Minhas Permissões</label>
<select id="minhasPermissoes" class="form-control" multiple>
</select>
</div>
</div>
<br>
<button id="associar" class="btn btn-primary">Associar</button>
<button id="desassociar" class="btn btn-primary">Desassociar</button>
</div>
Veja funcionando também no jsfiddle
Para adicionar em uma modal é muito simples também, a propria documentação do bootstrap tem excelentes exemplos disso.
Veja funcionando com modal no jsfiddle
Documentação Bootstrap-Modal
Você pode utilizar também um plugin que desenvolvi, basta incluir o pickList.js criar uma div e chamar $("#pickList").pickList();
Github - Documentação
Exemplo jsfiddle