Gostaria de implementar esse arquivo no Android Studio é só ir no importar ou tem que importar um arquivo específico.
1 Resposta
apliquei aqui nesse caso e ficou assim: primeiro adicionei a dependência no gradle(build.gradle(Module app)), como descrito no "README"
compile 'me.grantland:autofittextview:0.2.+'
depois peguei o exemplo da pasta sample:
o XML:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<EditText
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="input_hi"
android:singleLine="true"
android:text="There's a lady who's sure all that glitters is gold
And she's buying a stairway to heaven" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="label_normal" />
<TextView
android:id="@+id/output"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="example"
android:textSize="50sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="label_autofit" />
<me.grantland.widget.AutofitTextView
android:id="@+id/output_autofit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:singleLine="true"
android:text="example"
android:textSize="50sp"
autofit:minTextSize="8sp" />
</LinearLayout>
e a MainActivity:
public class MainActivity extends Activity {
private TextView mOutput, mAutofitOutput;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mOutput = (TextView)findViewById(R.id.output);
mAutofitOutput = (TextView)findViewById(R.id.output_autofit);
((EditText)findViewById(R.id.input)).addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i2, int i3) {
// do nothing
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i2, int i3) {
mOutput.setText(charSequence);
mAutofitOutput.setText(charSequence);
}
@Override
public void afterTextChanged(Editable editable) {
// do nothing
}
});
}
}
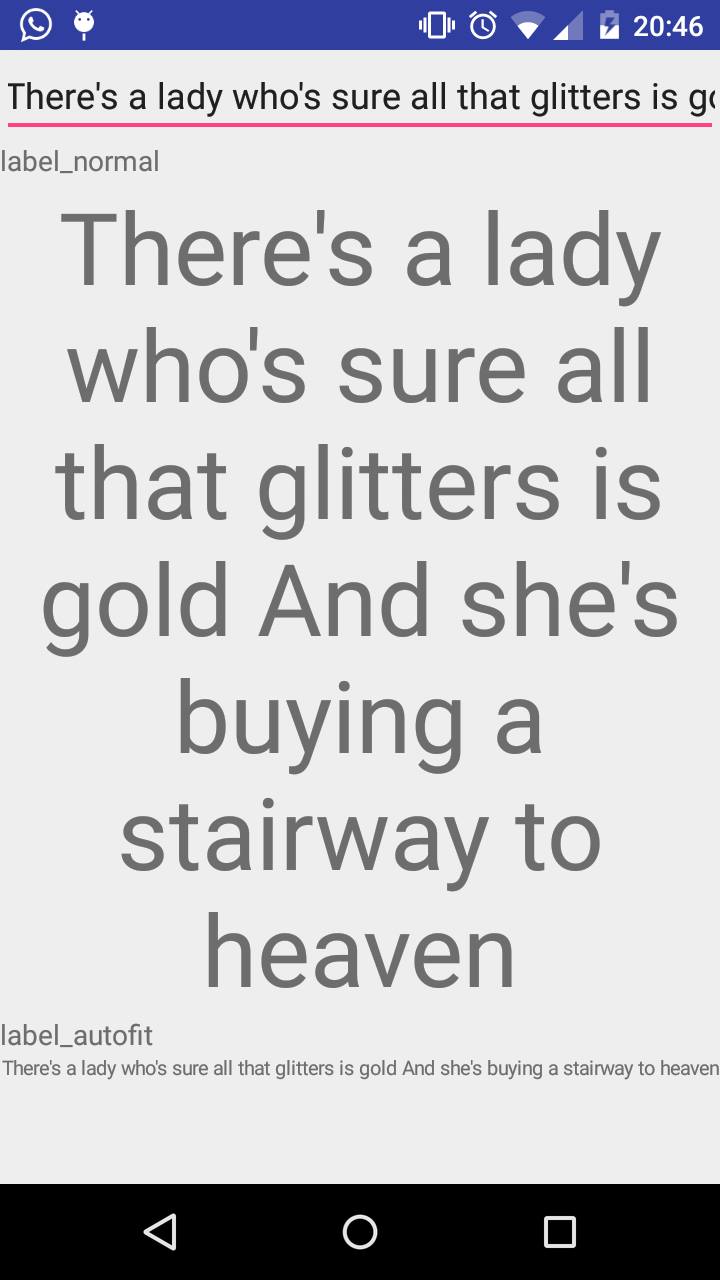
e ficou assim: O primeiro esta normal e embaixo com autofit
-
-
Então, eu não dei import em nada, abri os códigos direto no github quando você adiciona a linha no gradle e da um "sync" ele já adiciona as dependências necessárias para você utilizar o autofit, e aqui funcionou como mostrado na imagem.– ViniciusCommented 29/01/2016 às 11:43
-
Você abriu o exemplo entendi mas Como importar para um outro projeto essa é a dúvida.– ValeCommented 29/01/2016 às 11:54
-
Achei que você só queria essa funcionabilidade do projeto do github funcionando no seu projeto, aí seria como eu te mostrei pelo meu projeto.– ViniciusCommented 29/01/2016 às 12:18
-