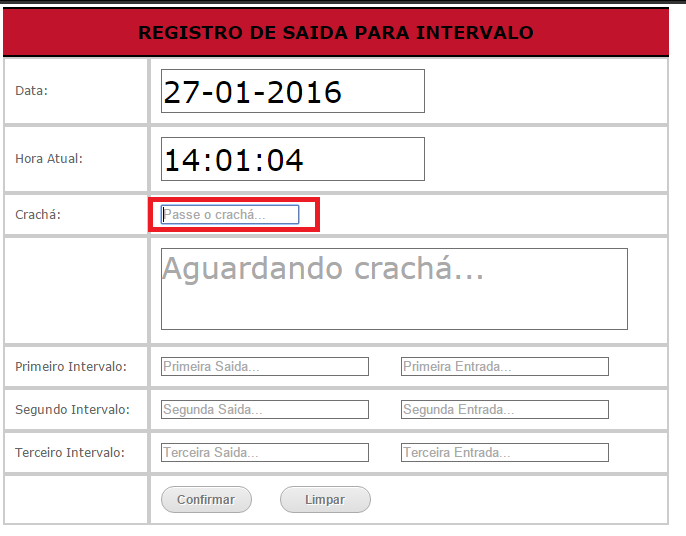
Tenho o formulário abaixo, que após 2 minutos ele atualiza toda página:
Com o comando abaixo:
<meta HTTP-EQUIV="refresh" CONTENT="120;URL=http://pcn-sig.peccin.local/cracha">
E com esse ele reseta o formulário em cada acesso:
<body class="noheader" onload="moveRelogio(); getInfo(); document.cadastro.reset()">
Mas estou tendo um problema, pois as maquinas cedidas para essa aplicação são bem lentas, K6 2 500 para baixo, e em algumas a página demora de 5 a 10 segundos para abrir, sendo que aqui onde testei não demora 1 segundo. Como poderia fazer para "limpar" somente o campo crachá ao invés de toda página?
Trecho do formulário:
<form id="cadastro" name="cadastro" method="POST" action="adicionaBatida.php" autocomplete="off">
<table cellspacing="0">
<tr>
<td>Data:</td>
<td><input type = "text" style="font-family: Verdana, Geneva, sans-serif; height: 40px; font-size: 30px;" readonly="true" id="data_inicio" name = "data_inicio" size = 12 maxlength =10 value= "<? echo date('d-m-Y');?>" ></td>
</tr>
<tr>
<td>Hora Atual:</td>
<td><input type = "text" style="font-family: Verdana, Geneva, sans-serif; height: 40px; font-size: 30px;" readonly="true" id="hora_inicio" name = "hora_inicio" size = 12></td>
</tr>
<tr>
<td>Crachá: </td>
<td><input type = "password" name="cracha" id="cracha" placeholder="Passe o crachá..." size = 15 maxlength = 10 onChange="getDados();" onkeyup="troca_campo(this)" onkeypress="return SomenteNumero(event)" autofocus></td>
</tr>
<? // EXIBE O NOME ?>
<tr>
<td></td>
<td><textarea cols="25" rows="10" wrap="hard" style="font-family: Verdana, Geneva, sans-serif; height: 80px; font-size: 30px;" id="nome" name="nome" placeholder="Aguardando crachá..." size="35" readonly="true"></textarea></td>
</tr>