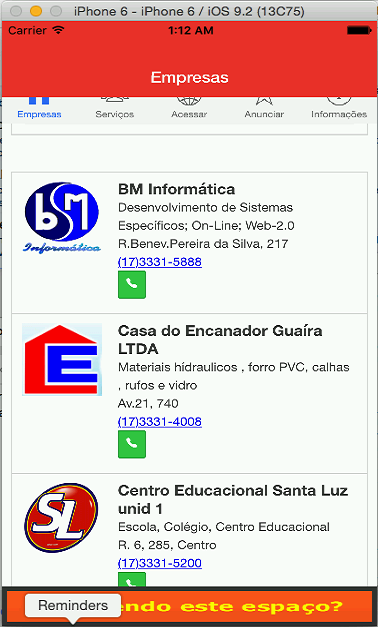
Estou criando um aplicativo que usa tabs para navegação e defini as tabs para o topo com tabs-top. No Android funciona certinho mas no iOS as tabs ficam atrás do header, como resolver isso ?
tabs.html
<ion-tabs class="tabs-icon-top tabs-top tabs-color-active-positive">
<!-- Empresas Tab -->
<ion-tab title="Empresas" icon-off="ion-ios-home-outline" icon-on="ion-ios-home" href="#/tab/emp">
<ion-nav-view name="tab-emp"></ion-nav-view>
</ion-tab>
<!-- Servicos Tab -->
<ion-tab title="Serviços" icon-off="ion-ios-people-outline" icon-on="ion-ios-people" href="#/tab/serv">
<ion-nav-view name="tab-serv"></ion-nav-view>
</ion-tab>
<!-- Acessar Tab -->
<ion-tab title="Acessar" icon-off="ion-ios-world-outline" icon-on="ion-ios-world" href="#/tab/acesso" ng-click="isLogged();">
<ion-nav-view name="tab-acesso"></ion-nav-view>
</ion-tab>
<!-- Anunciantes Tab -->
<ion-tab title="Anunciar" icon-off="ion-ios-star-outline" icon-on="ion-ios-star" href="#/tab/anuncio">
<ion-nav-view name="tab-anuncio"></ion-nav-view>
</ion-tab>
<!-- Info Tab -->
<ion-tab title="Informações" icon-off="ion-ios-information-outline" icon-on="ion-ios-information" href="#/tab/info">
<ion-nav-view name="tab-info"></ion-nav-view>
</ion-tab>
</ion-tabs>