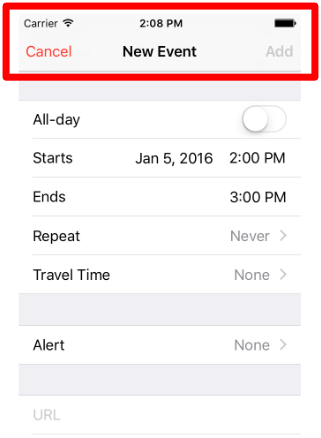
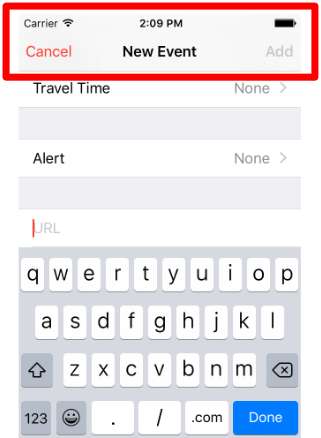
Os dispositivos móveis movem os elementos para cima quando o teclado é chamado, mas existem elementos que ficam na mesma posição quando o teclado do dispositivo é chamado como nas imagens abaixo.
Como eu posso manter um item de Qml fixo na posição quando o teclado do dispositivo é chamado?
Preciso que o Rectangle com id: principal fique fixo na posição
import QtQuick 2.4
import QtQuick.Window 2.2
import QtQuick.Controls 1.3
Window {
visible: true
property int larguraTela: 360
property int alturaTela: 640
width: larguraTela
height: alturaTela
maximumWidth: larguraTela
maximumHeight: alturaTela
minimumWidth: larguraTela
minimumHeight: alturaTela
title: "OverStatusBar"
Rectangle {
id: principal
width: parent.width
height: parent.height * 0.15
anchors.top: parent.top
color: "orange"
}
Rectangle {
width: parent.width
height: parent.height * 0.85
anchors.top: principal.bottom
clip: true
Rectangle{
id: retangulo1
width: parent.width
height: parent.height * 0.5
anchors.top: parent.top
color: "grey"
}
Rectangle {
id: retangulo2
width: parent.width
height: parent.height * 0.5
anchors.top: retangulo1.bottom
color: "lightgrey"
TextField {
id: campoTexto
width: parent.width * 0.7
height: parent.height * 0.20
anchors.centerIn: parent
inputMethodHints: Qt.ImhDigitsOnly
}
}
}
}