
Como é possivel desmarcar um checkbox caso eu clique em outro campo do site?
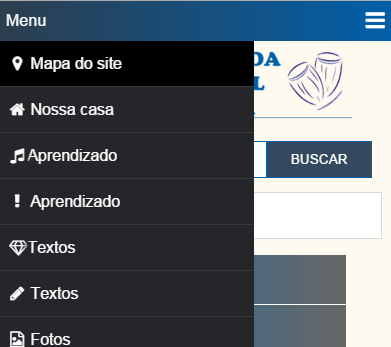
O checkbox serve para que quando o estado seja de 'checked', ele 'arraste' meu menu de -65% para 0 e apareça na tela, sendo utilizado em um layout mobile responsivo.
Infelizmente não tenho noção como isso pode ser feito, mas acredito que seja em javascript/jquery.
Ex:
<header id="menuCelular">
<input type="checkbox" id="btn-menu">
<label id="barra-icon-menu" for="btn-menu"><label id="txt-menu" for="btn-menu">Menu</label></label>
<nav class="menuMobile">
<ul class="menu">
<li id="mapa-menu" class="abre-dropdown"><a href="\\">Mapa do site</a>
<ul class="submenu-1">
<li><a href="\\">link</a></li>
<li><a href="\\">link</a></li>
<li><a href="\\">link</a></li>
</ul>
</li>
<li class="abre-dropdown"><a href="\\">>Aprendizado</a>
<ul class="submenu-1">
<li><a href="\\">link</a></li>
<li><a href="\\">link</a></li>
<li><a href="\\">link</a></li>
</ul>
</li>
<li class="textos-menu"><a href="\\" title="\\">Textos</a></li>
<li class="fotos-menu"><a href="\\" title="\\"></label>Fotos</a></li>
</ul>
</nav>
</header>
Agora, quando o menu está aberto, se eu clicar barra #menuCelular ele não fecha, a não ser que eu aperte fora da região do .menuMobile
$.blurda jquery, acho que adicionando ele no checkbox e atribuindo uma função funcione#) + css.