Como eu já havia comentado, esta outra pergunta tem um problema similar (mas em C#). A solução trivial é usar o processo de limiarização: você varre todos os pixels da imagem e troca pela cor desejada (verde) apenas aqueles pixels que estão abaixo ou acima de um limiar escolhido.
Fiz um programa de exemplo similar ao que está na minha resposta daquela outra pergunta (isto é, basicamente converti aquele código C# pra Java):
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JButton;
import javax.swing.JFileChooser;
import javax.imageio.ImageIO;
import javax.swing.BorderFactory;
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.ImageIcon;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Component;
import java.awt.Dimension;
import java.awt.Graphics2D;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
@SuppressWarnings("serial")
public class Limiar extends JFrame implements ActionListener {
private JLabel m_oImage;
private JButton m_oLoadButton;
private JButton m_oDetectButton;
private JPanel m_oButtonsPanel;
final JFileChooser m_oFileChooser = new JFileChooser();
public Limiar() {
super("Exemplo de Limiarização");
m_oImage = new JLabel();
m_oImage.setHorizontalAlignment(JLabel.CENTER);
m_oImage.setVerticalAlignment(JLabel.CENTER);
add(m_oImage, BorderLayout.CENTER);
m_oButtonsPanel = new JPanel();
m_oButtonsPanel.setLayout(new BoxLayout(m_oButtonsPanel, BoxLayout.Y_AXIS));
m_oButtonsPanel.setBorder(BorderFactory.createEmptyBorder(10,10,10,10));
add(m_oButtonsPanel, BorderLayout.EAST);
m_oLoadButton = new JButton("Carregar Imagem...");
m_oLoadButton.addActionListener(this);
m_oLoadButton.setActionCommand("Load");
m_oLoadButton.setAlignmentX(Component.CENTER_ALIGNMENT);
m_oButtonsPanel.add(m_oLoadButton);
m_oButtonsPanel.add(Box.createRigidArea(new Dimension(0, 10)));
m_oDetectButton = new JButton("Substituir fundo");
m_oDetectButton.addActionListener(this);
m_oDetectButton.setActionCommand("Detect");
m_oDetectButton.setAlignmentX(Component.CENTER_ALIGNMENT);
m_oButtonsPanel.add(m_oDetectButton);
}
@Override
public void actionPerformed(ActionEvent oEvent) {
if (oEvent.getActionCommand().equals("Load")) {
int iRet = m_oFileChooser.showOpenDialog(this);
if (iRet == JFileChooser.APPROVE_OPTION) {
File oFile = m_oFileChooser.getSelectedFile();
BufferedImage oImg;
ImageIcon oIcon;
try {
oImg = ImageIO.read(new File(oFile.getPath()));
oIcon = new ImageIcon(oImg);
m_oImage.setIcon(oIcon);
} catch (IOException e) {
JOptionPane.showMessageDialog(null, "Não foi possível abrir a imagem selecionada");
}
}
}
else if (oEvent.getActionCommand().equals("Detect")) {
final double THRESHOLD = 127.5;
ImageIcon oIcon = (ImageIcon) m_oImage.getIcon();
BufferedImage oImg = new BufferedImage(oIcon.getIconWidth(), oIcon.getIconHeight(), BufferedImage.TYPE_INT_ARGB);
Graphics2D oGr = oImg.createGraphics();
oIcon.paintIcon(null, oGr, 0, 0);
oGr.dispose();
double dBrightness;
Color oColor;
for (int x = 0; x < oImg.getWidth(); x++) {
for (int y = 0; y < oImg.getHeight(); y++) {
oColor = new Color(oImg.getRGB(x, y));
dBrightness = 0.21 * oColor.getRed() + 0.72 * oColor.getGreen() + 0.07 * oColor.getBlue();
if (dBrightness > THRESHOLD) {
oImg.setRGB(x, y, Color.GREEN.getRGB());
}
}
}
m_oImage.setIcon(new ImageIcon(oImg));
}
}
public static void main(String[] args) {
Limiar t = new Limiar();
t.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
t.setSize(600,480);
t.setLocationRelativeTo(null);
t.setVisible(true);
}
}
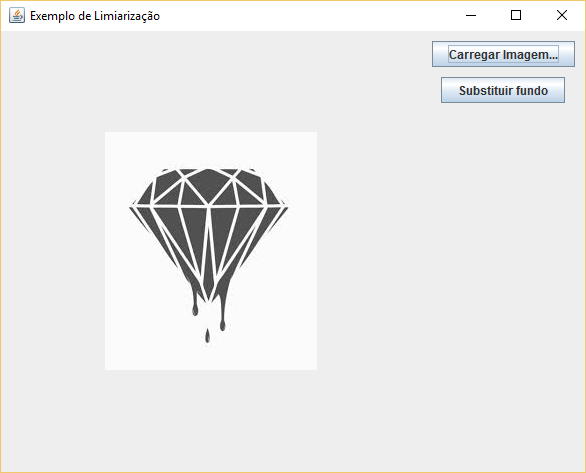
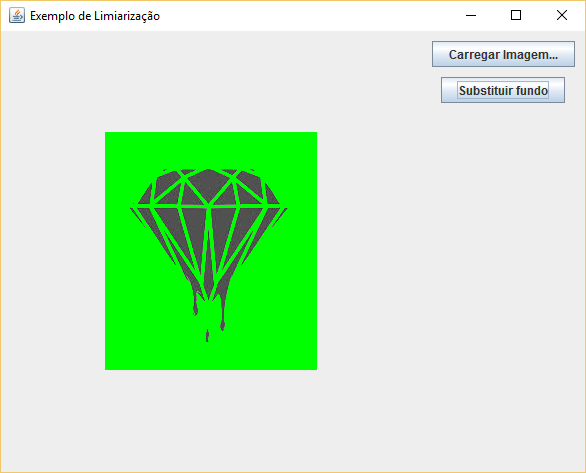
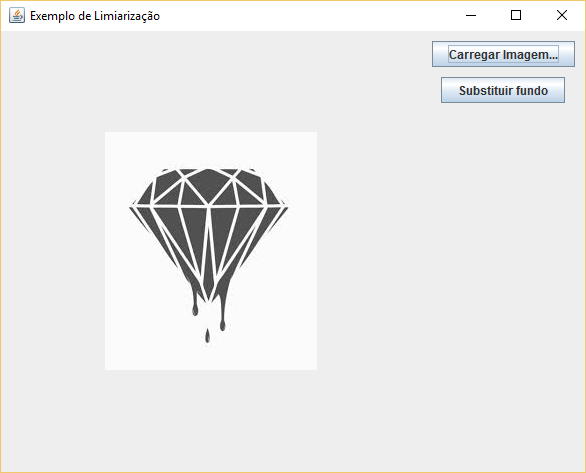
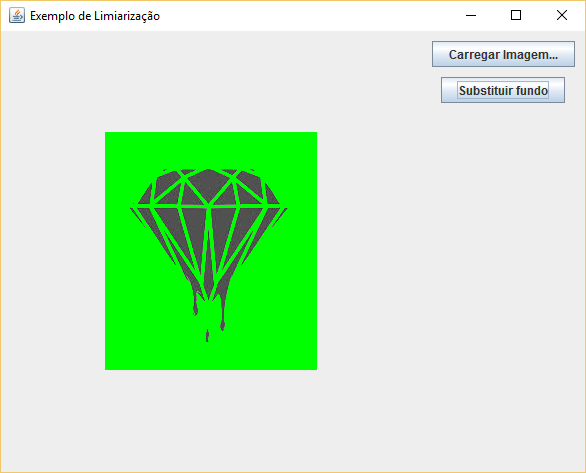
O resultado (usando a mesma imagem de tatuagem da pergunta citada) é o seguinte (o fundo é trocado para verde, e o resto é mantido inalterado):
Tela após carregar a imagem da tatuagem:

Tela após processar a substituição do fundo:

Detalhes importantes
Lá no código original em C# já havia um método (getBrightness) para devolver o brilho (isto é, converter a cor em 3 bandas para escala de cinza). Eu desconheço se há um método para isso em Java (ao menos não encontrei nada na classe Color). Por isso, converti eu mesmo (com uma continha que está explicada nesta minha outra resposta).
Os valores de um pixel (seja em RGB ou em tons de cinza) são normalizados em C# como um float entre 0.0 e 1.0. No caso do Java, são valores entre 0.0 e 255.0. Por isso o limiar inicial escolhido naquele código original era 0.5 e aqui é 127.5.
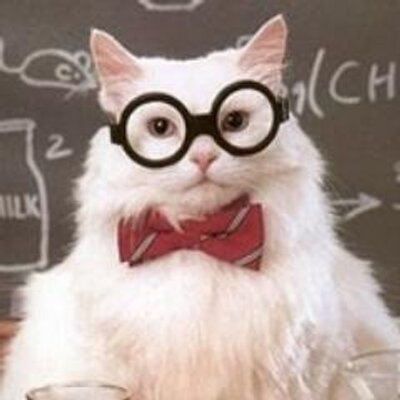
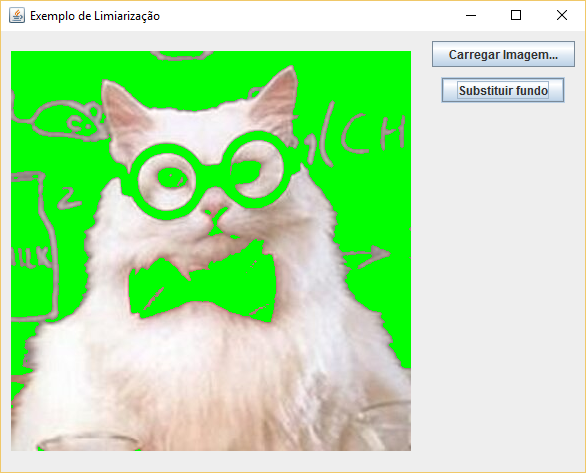
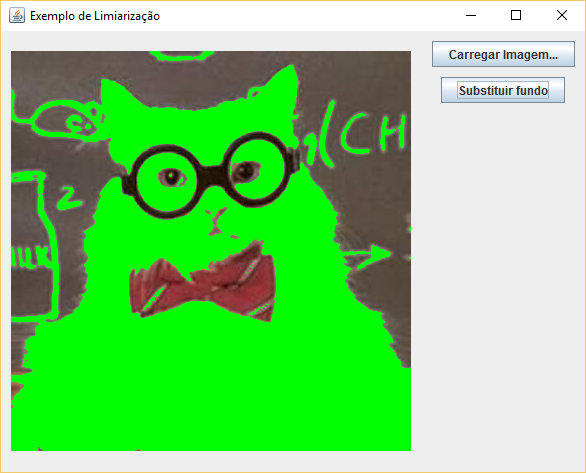
O caso da outra pergunta era mais simples porque as imagens eram mais padronizadas com fundo mais claro do que o restante (sempre tinham fundo branco). Você não oferece detalhes sobre o vídeo que está processando (nem sequer um exemplo! tsc, tsc, tsc), mas eu imagino que o fundo não vai ter um padrão muito simples. Você certamente vai precisar alterar o valor do limiar para fazer alguns testes. E se o fundo for mais escuro do que o restante da imagem, você vai também precisar trocar o operador de comparação do brilho de > para < (para detectar e trocar apenas o que for mais escuro - lembre-se que quanto mais próximo do 0, mais escuro o pixel é). Por exemplo, o processamento desse famoso meme a seguir:

Vai resultar assim com o código atual:

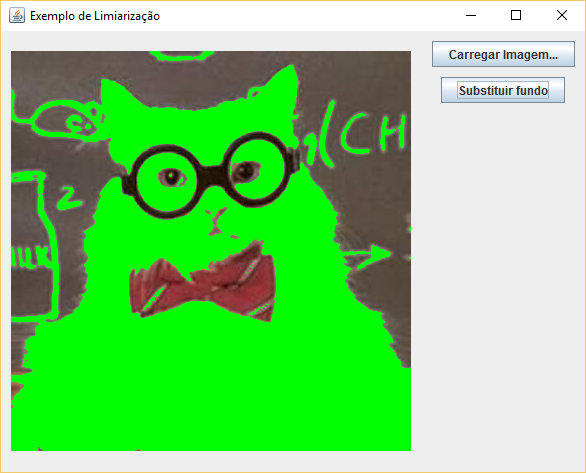
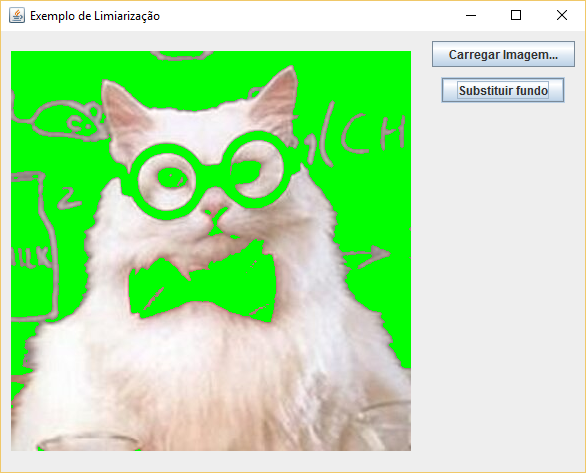
E assim, se você apenas trocar o operador para <:

Como nessa imagem o fundo é mais escuro do que o gato, a troca funciona melhor. Porém, observe como o algoritmo falha ao incluir a gravata e o óculos do gato como parte do "fundo". Em casos como esses, você poderia fazer comparações mais rebuscadas, como verificar se o pixel está em um intervalo de luminosidade, ou se ele se inclui em uma região conexa grande (isto é, se se trata mais provavelmente de um fundo ou não).
Alternativamente ao método de limiarização, pode ser possível fazer segmentações estatísticas com análise das probabilidades do histograma de cores (algo similiar ao que eu descrevo nesta minha outra resposta) ou com o treinamento de uma árvore de decisão. Mas, isso vai depender do seu domínio de problema (e só pra citar mais uma vez, você infelizmente não proveu nenhuma informação sobre isso, apesar dos inúmeros pedidos).
Lembre-se que fazer o processamento de segmentação para cada quadro de um vídeo vai ser computacionalmente custoso e pode deixar a renderização da saída lenta. Talvez você precise trabalhar para melhorar o desempenho ou repensar o problema.