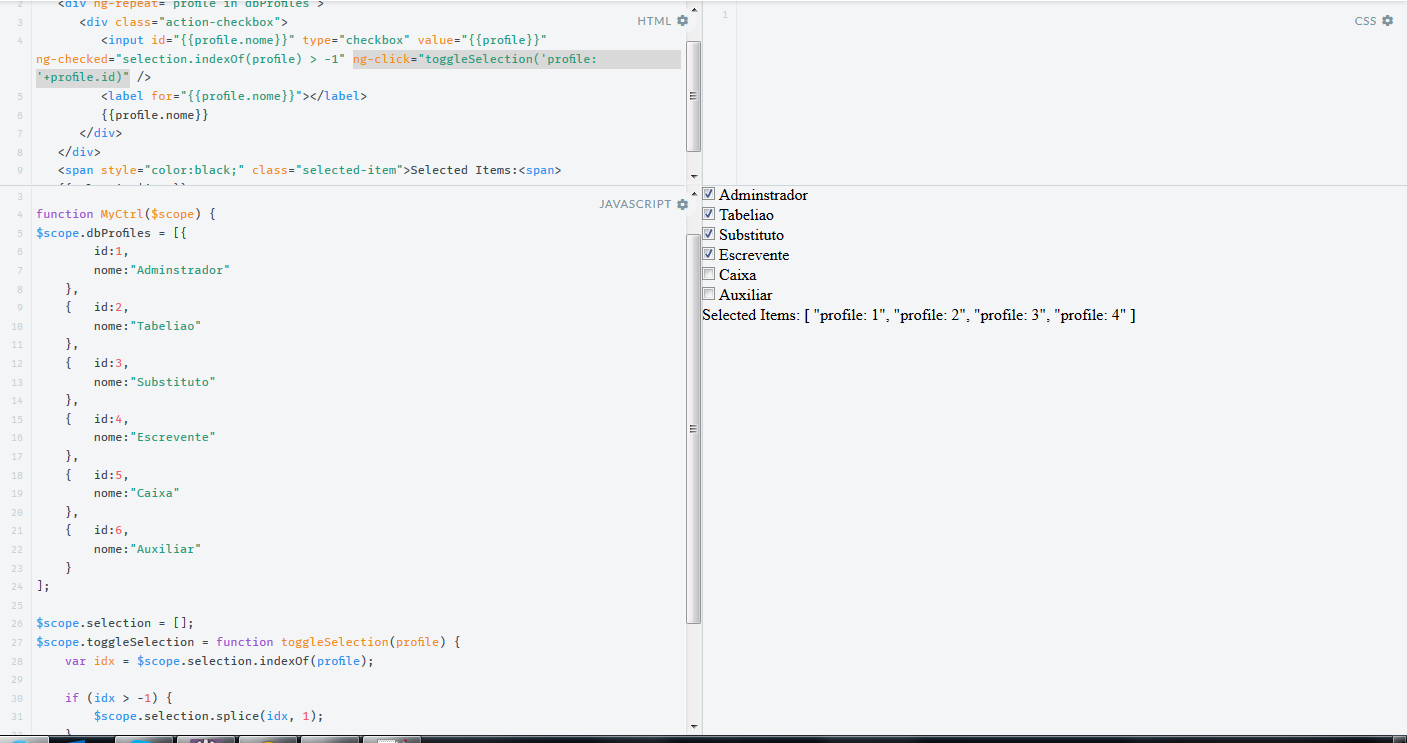
Estou tentando formar um JSON com o que está selecionado pelo checkbox, porém quando seleciono ele insere, mas quando tento tirar o check, ele insere novamente. O correto seria funcionar dessa maneira, mas formando um array de JSON e não só palavras ou números.
var crud = angular.module('crud',[]);
crud.controller('CadUserController',['$scope', function ($scope) {
$scope.dbProfiles = [{"id":1,"nome":"Adminstrador"},{"id":2,"nome":"Tabeliao"},{"id":3,"nome":"Substituto"},{"id":4,"nome":"Escrevente"},{"id":5,"nome":"Caixa"},{"id":6,"nome":"Auxiliar"}];
// selected fruits
$scope.selection = [];
var profiles= [];
// toggle selection for a given fruit by name
$scope.toggleSelection = function toggleSelection(profileId) {
var idx = $scope.selection.indexOf({"idProfile":profileId});
// is currently selected
if (idx > -1) {
$scope.selection.splice(idx, 1);
}
// is newly selected
else {
$scope.selection.push({"idProfile":profileId});
}
};
}]);<div ng-app="crud">
<div ng-controller="CadUserController" class="col-md-9 form-group">
<label for="perfil">Perfil</label><br>
<span ng-repeat="profile in dbProfiles">
<input type="checkbox" value="{{profile.id}}"
ng-checked="selection.indexOf(profile.id) > -1"
ng-click="toggleSelection(profile.id)"> {{profile.nome}}
</span>
{{selection|json}}
</div>
</div>
<script src="resources/js/angular/angular.min.js"></script>