Estou populando uma UITableView com dados que pego em um WebService JSON.
Estes dados são textos dos quais eu preciso formatar.
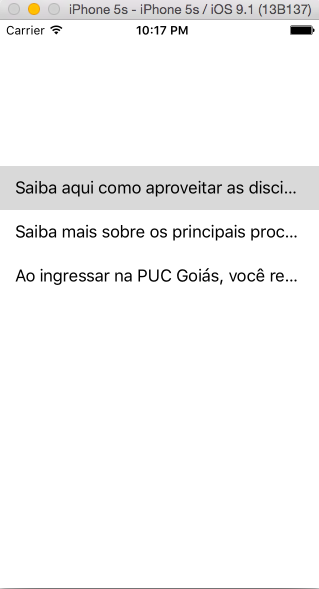
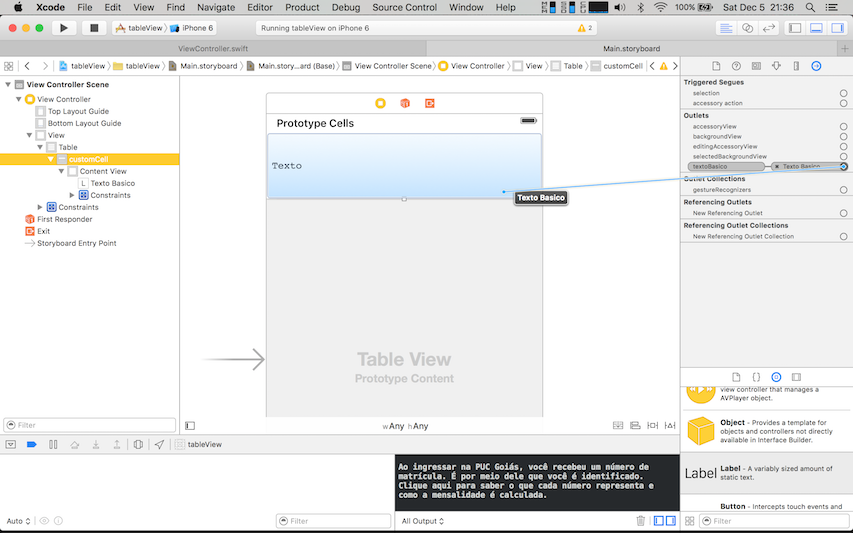
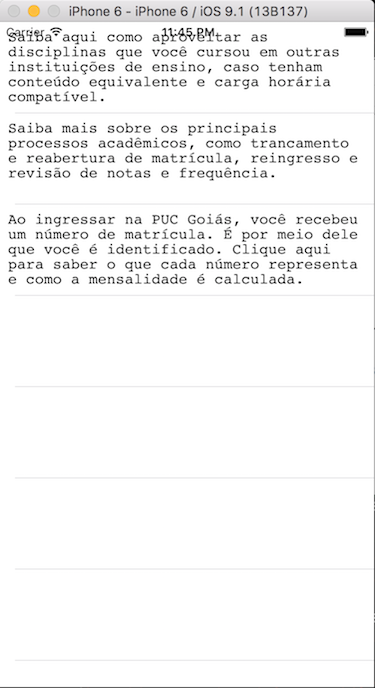
Esta vindo desta forma:
Minha ViewController:
//
// ViewController.swift
// tableView
//
// Created by Gabriel Rodrigues on 03/12/15.
// Copyright © 2015 Sephirot. All rights reserved.
//
import UIKit
import Alamofire
import SwiftyJSON
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate {
var texto: [String] = []@ IBOutlet weak
var table: UITableView!
override func viewWillAppear(animated: Bool) {
self.table.reloadData()
}
override func viewDidLoad() {
super.viewDidLoad()
table.delegate = self
table.dataSource = self
loadPosts()
}
func loadPosts() {
let url = "http://puc.vc/painel/webservice/procedimentosacademicos/"
Alamofire.request(.GET, url)
.responseJSON {
response in
if
let value: AnyObject = response.result.value {
let post = JSON(value)
for (_, subJson) in post {
self.texto.append(subJson.stringValue)
}
}
dispatch_async(dispatch_get_main_queue(), {
self.table!.reloadData()
})
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) - > Int {
return self.texto.count
}
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) - > UITableViewCell {
let cell: UITableViewCell = tableView.dequeueReusableCellWithIdentifier("cell", forIndexPath: indexPath) as UITableViewCell
cell.textLabel ? .text = self.texto[indexPath.row]
print(self.texto[indexPath.row])
return cell
}
}Source de Exemplo: Github
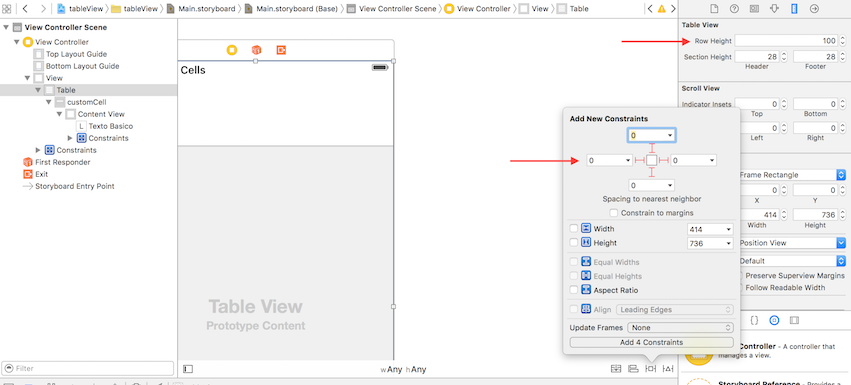
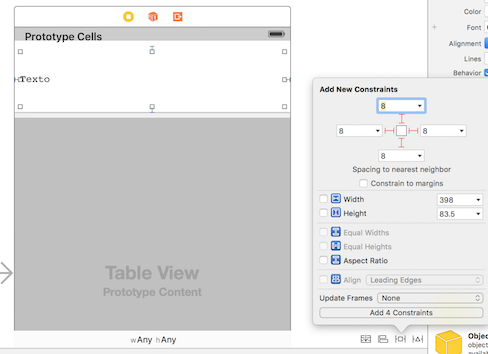
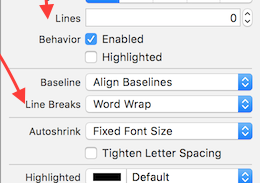
1 - Como posso realizar as quebras de linha em textos grandes?
2 - Como posso remover o evento de click nestas linhas? ou indicar uma especifica para ter o click.
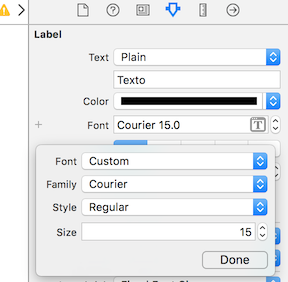
3 - Como definir uma fonte customizada para esta UITableViewCell?