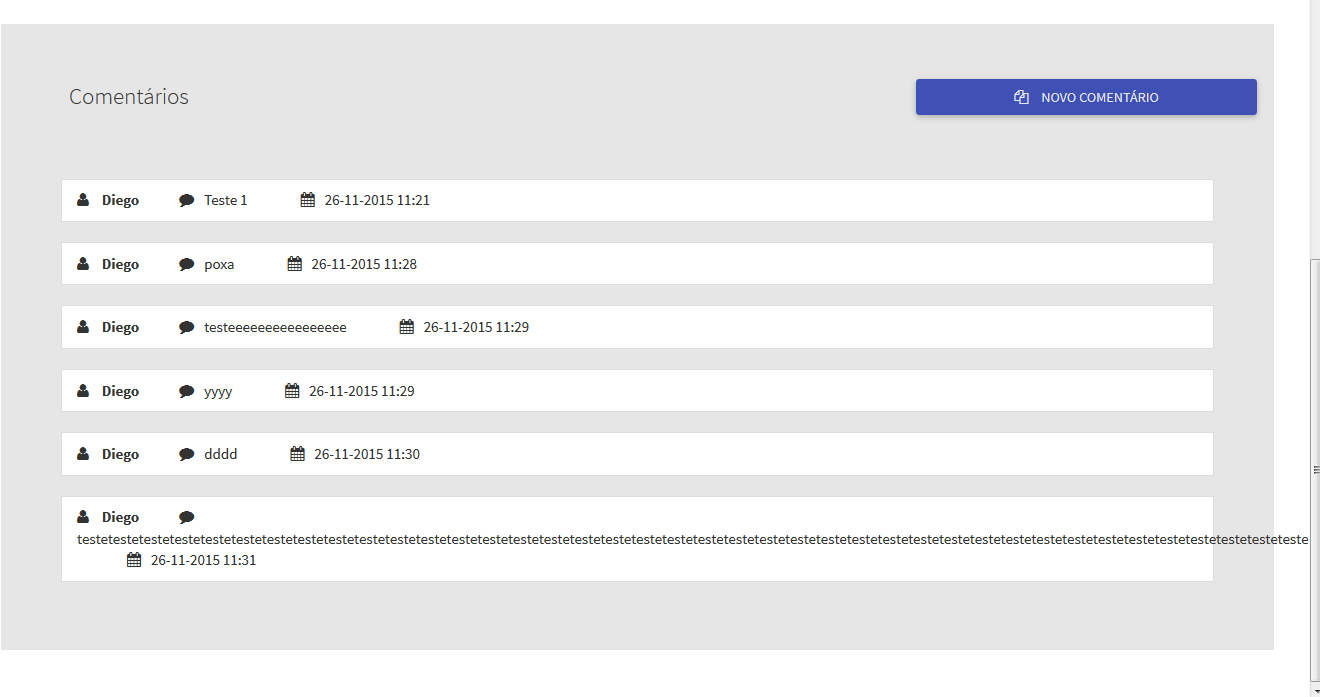
Tenho uma lista de comentários onde exibo alguns dados. Porém quando o comentário é muito grande a lista fica estranha pois a quebra de linhas não acontece corretamente.
Aqui está o código:
<div class="jumbotron">
<div layout="row" layout-margin>
<div flex="40">
<p>Comentários</p>
</div>
<div flex="30">
<md-button type="file" class="md-raised md-primary" style="width:100%;margin-left: 115%;margin-top: -1px;" data-toggle="modal"
data-target="#myModal"><i class="fa fa-files-o"></i>
Novo Comentário</md-button>
</div>
</div>
</br>
</br>
<ul class="list-group" ng-repeat="comentario in comentarios">
<li class="list-group-item">
<i class="fa fa-user"></i>
<b>{{comentario.usuario.login}}</b><i class="fa fa-comment" style="margin-left: 40px;" ></i>{{comentario.comentario}}
<i class="fa fa-calendar" style="margin-left: 50px;"></i>{{comentario.dataComentario | date: "dd-MM-yyyy HH:mm"}}</li>
</ul>
</div>
Como posso arrumar essa lista?
OBS: Estou fazendo CSS Inline para testes.