Classe base que serve para os dois exemplos:
namespace Img.Db
{
using System;
using System.Collections.Generic;
public partial class Imagens
{
public int Id { get; set; }
public byte[] Imagem { get; set; }
public string Tipo { get; set; }
}
}
1) WebForms
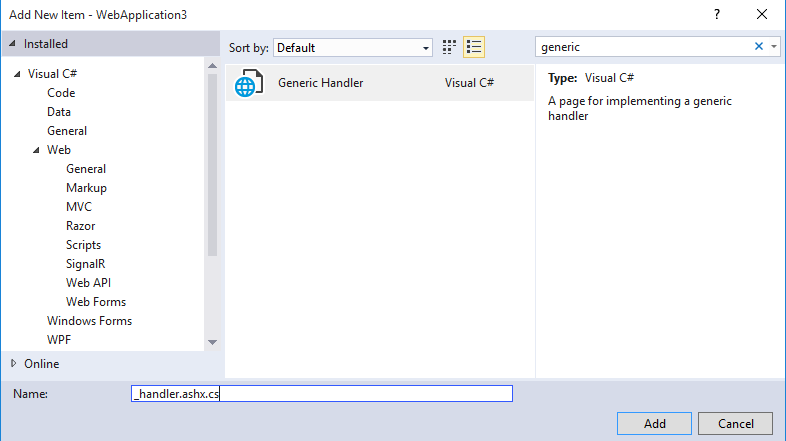
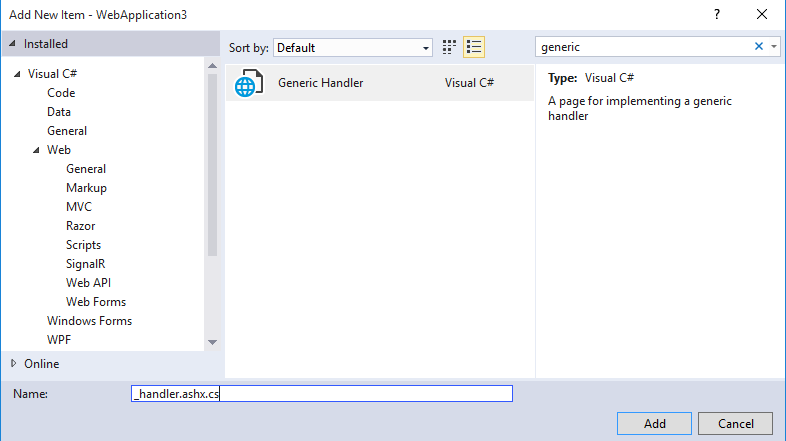
Para fazer a conversão você deve codificar em um arquivo Generic Handler (.ashx, esse tipo de extensão é um página que só tem código) e colocar no seu item assim:
Na tag coloque um elemento Image (<asp:image) e passe um caminho igual está no exemplo:
<asp:ListView ID="ListView1" runat="server">
<ItemTemplate>
<h2><%#Eval("titulo")%></h2>
<p><h5><%#Eval("texto")%></h5></p>
<h6><%#Eval("data", "{0:d}")%></h6>
<asp:Image ImageUrl='<%#String.Format("_handler.ashx?id={0}", Eval("id")) %>' runat="server" />
</ItemTemplate>
</asp:ListView>
Vá em seu projeto e insira um item chamado Generic Handler

e o codifique assim:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Img.Db;
namespace Img.WebForms
{
/// <summary>
/// Summary description for _handler
/// </summary>
public class _handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
//Recupero a Id daquele registro
Int32 Id = Int32.Parse(context.Request["id"].ToString());
//Recupero com o Id a classe que contem o campo Imagem (Array de Bytes)
Imagens img = new AppEntities().Imagens.Find(Id);
//Passo aqui o tipo da imagem para o ContentType
context.Response.ContentType = img.Tipo;
//Passo aqui a imagem no formato array para ele fazer a conversão
context.Response.OutputStream.Write(img.Imagem, 0, img.Imagem.Length);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Aonde está essa linha seria a parte de acesso ao banco:
Imagens img = new AppEntities().Imagens.Find(Id);
Eu pego essa classe que tem o campo Imagem do tipo Array de Bytes e passa para as linhas logo abaixo do código (Imagens img = new AppEntities().Imagens.Find(Id);) e ele vai me retornar um imagem para ser mostrada em um campo imagem.
Uma boa leitura seria nesse link: ASP .NET - Usando um manipulador (Handler) ASHX, tem um boa explicação do assunto.
2) WebMvc
Para WebMvc muda um pouco a codificação, mas, seria assim:
Crie um método em algum controller:
public FileContentResult Display(int Id)
{
Imagens img = db.Imagens.Find(Id);
if (img != null)
{
Byte[] _bytes = img.Imagem;
return new FileContentResult(_bytes, img.Tipo);
}
return null;
}
Vai na View que tu vai renderizar a imagem:
@model IEnumerable<Img.Db.Imagens>
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Fotos</h2>
<form action="/Fotos/Index" method="post" enctype="multipart/form-data">
<input type="file" name="imagem" id="imagem" />
<button type="submit">Enviar</button>
</form>
<table>
<tr>
<th>
@Html.DisplayNameFor(model => model.Tipo)
</th>
<th>Fotos</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Tipo)
</td>
<td>
<img src="@Url.Action("Display","Fotos", new {Id = item.Id})" width="100" />
</td>
</tr>
}
</table>