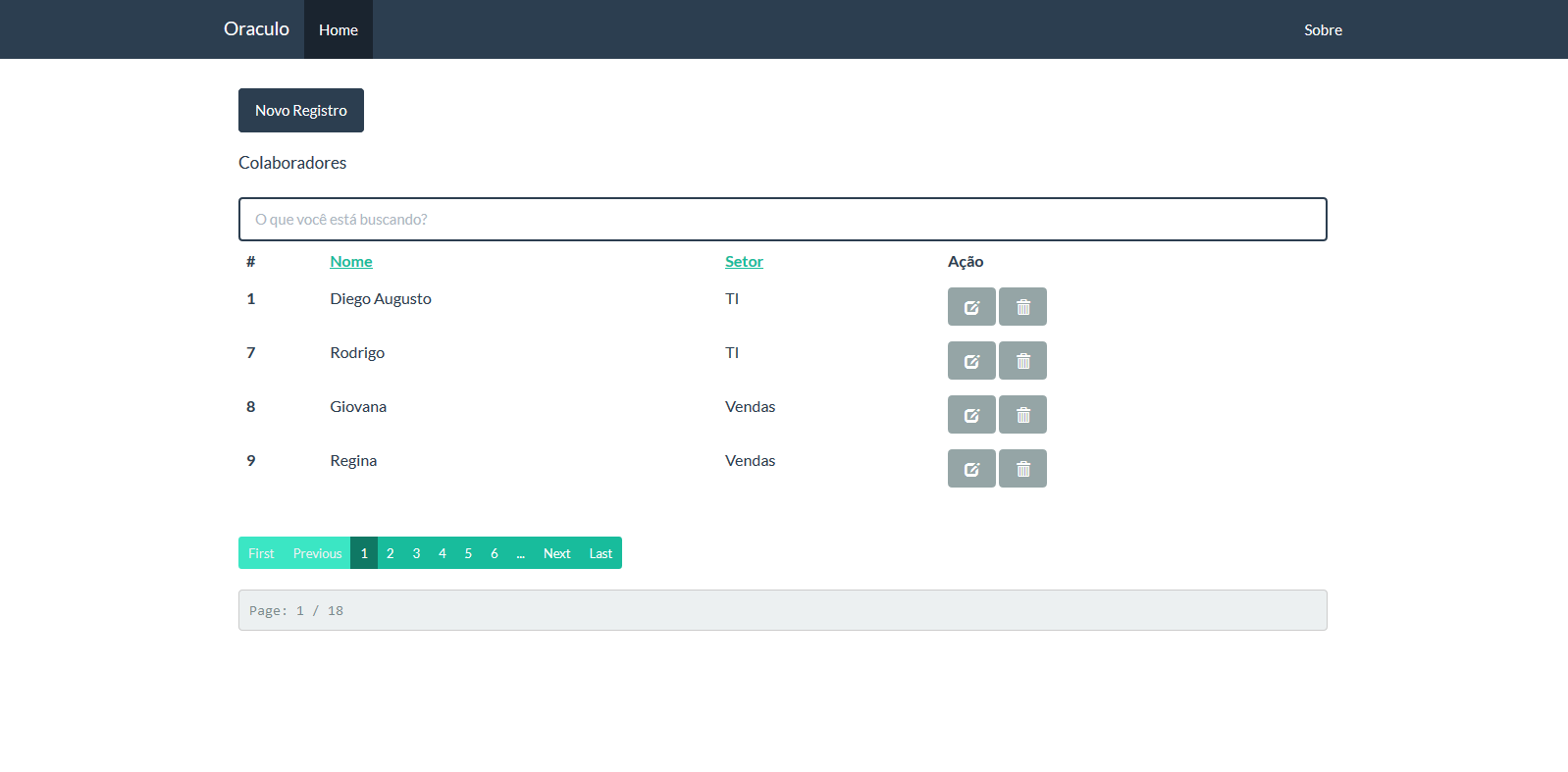
Tenho o seguinte cenário:
Recupero esses dados de uma API Rest com Vraptor. Gostaria de exibir apenas dois itens por página, porém não sei por onde começar. Implementei essa paginação utilizando o ui-bootstrap.
Como faço para fazer uma consulta dinâmica e exibir apenas dois itens por página?
Back-end:
Controller:
@Get
@Path("/colaboradores")
public void listarTodos() {
result.use(Results.json())
.withoutRoot()
.from(colaboradorDAO.listarColaboradores())
.serialize();
}
DAO:
@SuppressWarnings("unchecked")
public List<Colaborador> listarColaboradores() {
List<Colaborador> lista = new ArrayList<>();
Session sessao = HibernateUtil.getSessionFactory().openSession();
Transaction transacao = null;
try {
transacao = sessao.beginTransaction();
Query consulta = sessao.getNamedQuery("Colaborador.listar");
lista = consulta.list();
transacao.commit();
} catch (RuntimeException ex) {
ex.printStackTrace();
throw ex;
} finally {
sessao.close();
}
return lista;
}
Front-end:
Controller:
angular.module("oraculo").controller("colaboradorController", function($scope, $routeParams, $location, colaboradorAPI){
$scope.tamanhoMaximo = 6;
$scope.totalItems = 175;
$scope.currentPage = 1;
...//Código Omitido
Página:
...//Trecho omitido
</table>
<pagination total-items="totalItems" ng-model="currentPage" max-size="tamanhoMaximo" class="pagination-sm" boundary-links="true" rotate="false" num-pages="numPages"></pagination>
<pre>Page: {{currentPage}} / {{numPages}}</pre>