Estou utilizando o Bootstrap para fazer uma barra no topo da página, e estou com um problema:
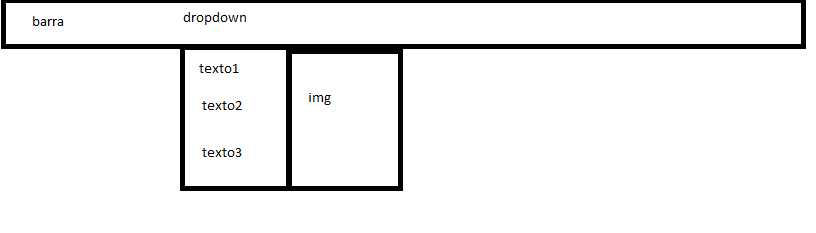
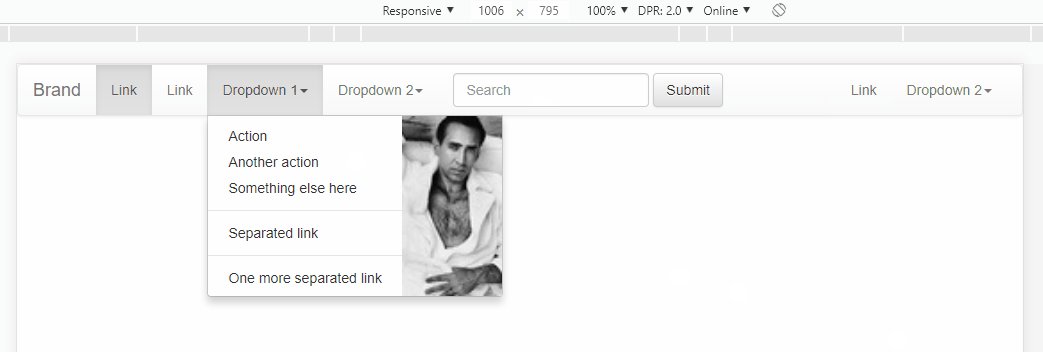
O que preciso, é ao abrir o dropdown, ter uma lista de opções, e uma imagem ao lado que tenha sempre o mesmo tamanho da lista, conforme imagem abaixo.
Consegui isto setando um height e width fixos na imagem, porém a lista pode crescer e não posso ficar alterando na mão.
Uma solução que funcionaria é colocar uma div envolvendo a lista e a imagem, e setar o tamanho da imagem para 100%, porém ao fazer isso, o dropdown não é mais ativado (creio que eu acabo quebrando a estrutura que o bootstrap utiliza para ativar o dropdown).
Como posso atingir esta solução?
Obrigado!
<div id="navbar" class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav top-elements">
<li id="dropdown-produtos" class="dropdown">
<a href="#" class="dropdown-toggle text-uppercase top-text" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Nossos Produtos<span class="caret top-caret"></span></a>
<!-- a div ia aqui --> <ul class="dropdown-menu dropdown-menu-produtos">
<li class="dropdown-item-active">
<a href="#" class="dropdown-item-description">texto1</a>
<ul class="dropdown-menu img-dropdown">
<img src="assets/img.png">
</ul>
</li>
<li class="dropdown-item">
<a href="#" class="dropdown-item-description">texto2</a>
</li>
<li class="dropdown-item"><a href="#" class="dropdown-item-description">texto3</a></li>
<li class="dropdown-item"><a href="#" class="dropdown-item-description">texto4</a></li>
<li class="dropdown-item"><a href="#" class="dropdown-item-description">texto5</a></li>
</ul>
</li>
</ul>
</div>