Nota: No momento (19/08/205) o player está gerando um erro de script quando você seleciona os videos de trailer (nos demais videos está normal), o erro é o seguinte:
Uncaught ReferenceError: NumberUtility is not defined - share2_combined.min.js?34123595:1
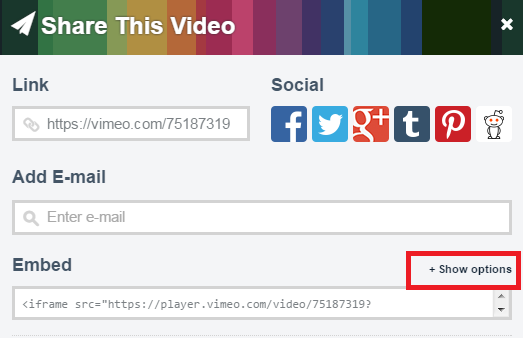
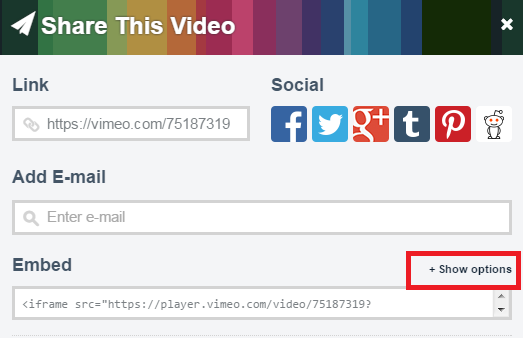
No momento de selecionar o video no embed você deve clicar em + Show options, como na imagem:

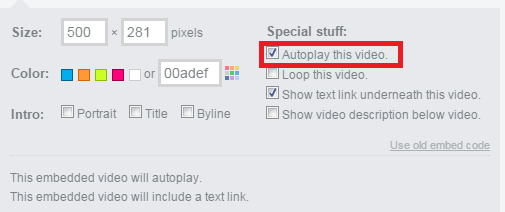
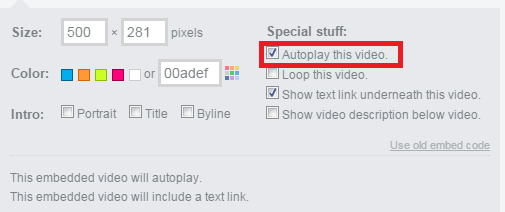
Irá aparecer isto, nele selecione o autoplay:

O código deve ficar assim:
<iframe src="https://player.vimeo.com/video/75187319?autoplay=1&title=0&byline=0&portrait=0" width="500" height="281" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
E a URL deve ficar assim https://player.vimeo.com/video/75187319?autoplay=1&title=0&byline=0&portrait=0
Nota: Recomendo que em html use & ao invés de &, apesar do html5 aceitar normalmente o & sem o amp; você ainda pode ter uma série de problemas eventuais, como por exemplo se ouver um SVG na sua página ou algo referente com XML.
Note que se o autoplay não está ocorrendo pode ser uma questão de sandbox no seu lightbox que usa iframes.
Pra complementar a resposta do @balexandre, você deve usar a classe fancybox.iframe dentro do atributo class="", deve ficar assim:
<!DOCTYPE html>
<html>
<head>
<title>Exemplo</title>
<!-- Adiciona biblioteca jQuery -->
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
<!-- Adiciona FancyBox -->
<link rel="stylesheet" href="/fancybox/source/jquery.fancybox.css?v=2.1.5" type="text/css" media="screen" />
<script type="text/javascript" src="/fancybox/source/jquery.fancybox.pack.js?v=2.1.5"></script>
<script>
$(document).ready(function() {
$(".fancybox-media").fancybox({
maxWidth : 800,
maxHeight : 600,
fitToView : false,
width : '70%',
height : '70%',
autoSize : false,
closeClick : false,
openEffect : 'none',
closeEffect : 'none'
});
});
</script>
</head>
<body>
<a class="fancybox-media fancybox.iframe" href="https://player.vimeo.com/video/75187319?autoplay=1&title=0&byline=0&portrait=0">Play</a>
</body>
</html>
Usando Nivo-LightBox:
Deve ficar assim (requer a versão 1.2.0), baixe os arquivos de https://github.com/gilbitron/nivo-lightbox
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="nivo-lightbox.css" type="text/css" />
<link rel="stylesheet" href="themes/default/default.css" type="text/css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="nivo-lightbox.min.js"></script>
<script>
$(document).ready(function(){
$('a').nivoLightbox();
});
</script>
</head>
<body>
<a href="https://player.vimeo.com/video/75187319?autoplay=1&title=0&byline=0&portrait=0" data-lightbox-type="iframe">Carregar video</a>
</body>
</html>