A view sempre recebe o objeto Nulo, por quê ? Esse é o trecho do código jquery:
var obj = new Object();
obj.TBCOMPOSICAOID = 0;
obj.DSCOMPOSICAO = "TESTE";
var TBComposicao = JSON.stringify(obj);
$.getJSON("/Composicao/Novo/", { pComposicao: TBComposicao}, function(data){
var url = "/Composicao/List";
window.location.href = url;
}).fail(function (jqxhr, textStatus, error) {
var err = textStatus + ", " + error;
alert('erro: ' + err.toString());
});
Esse é o método chamado pelo getJson:
Até o momento passar os parâmetros por String me atendeu, daqui pra frente tenho que passar esses parâmetros por objeto, pois o formulário é um cadastro de Funcionário / Endereços:
Model TBFuncionario
public class TBFuncionario
{
public int TBFUNCIONARIOID { get; set; }
public string MATRICULA { get; set; }
[DisplayFormat(ApplyFormatInEditMode=true, DataFormatString="{0:dd/MM/yyyy}")]
public DateTime? DTADMISSAO { get; set; }
public string NMFUNCIONARIO { get; set; }
public bool STATUS { get; set; }
public string CPF { get; set; }
public virtual ICollection<TBEndereco> TBEndereco { get; set; }
}
Model TBEndereco
public class TBEndereco
{
[Key]
public int TBENDERECOID { get; set; }
public int TBFUNCIONARIOID { get; set; }
public string LOGRADOURO { get; set; }
public string NUMLOGRADOURO { get; set; }
public string COMPLEMENTO { get; set; }
public string BAIRRO { get; set; }
public string CEP { get; set; }
[ForeignKey("TBFUNCIONARIOID")]
public virtual TBFuncionario TBFuncionario { get; set; }
}
Trecho JavaScript que gera o objeto populado de Funcionário/Endereços:
//ENVIA DADOS VIA AJAX
var i, linhasDaTabela = new Array();
for (i = 0; i < $('.end_logradouro').length; i++) {
linhasDaTabela[i] = new Object(); // ESQUECI ESSA LINHA HEHEHE
linhasDaTabela[i].TBFUNCIONARIOID = $('.end_funcionarioid')[i].value;
linhasDaTabela[i].LOGRADOURO = $('.end_logradouro')[i].value;
linhasDaTabela[i].NUMLOGRADOURO = $('.end_numlogradouro')[i].value;
linhasDaTabela[i].COMPLEMENTO = $('.end_complemento')[i].value;
linhasDaTabela[i].BAIRRO = $('.end_bairro')[i].value;
linhasDaTabela[i].CEP = $('.end_cep')[i].value;
}
var funci = new Array();
funci[0] = new Object();
funci[0].TBFUNCIONARIOID = 0;
funci[0].NMFUNCIONARIO = $("#NMFUNCIONARIO").val();
funci[0].MATRICULA = "12312";
funci[0].DTADMISSAO = $("#DTADMISSAO").val();
funci[0].STATUS = false;
funci[0].CPF = "13500305890";
funci[0].TBEndereco = linhasDaTabela;
$.ajax({
url: 'Novo',
datatype: 'json',
type: 'post',
tBFuncionario: funci,
contentType: 'application/json; charset=utf-8',
sucess: function () {
alert("Sucesso");
},
error: function (xhr, er) {
alert("Ocorreu erro!");
}
});
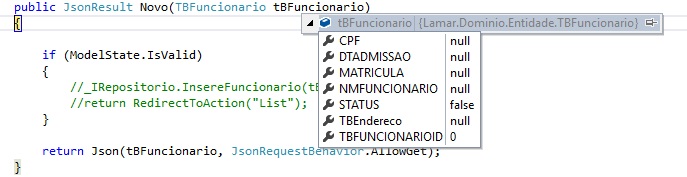
O Controller que receberá os dados do Funcionário e Endereço:
public JsonResult Novo(TBFuncionario tBFuncionario)
{
if (ModelState.IsValid)
{
//_IRepositorio.InsereFuncionario(tBFuncionario);
//return RedirectToAction("List");
}
return Json(tBFuncionario, JsonRequestBehavior.AllowGet);
}
O problema é o seguinte:
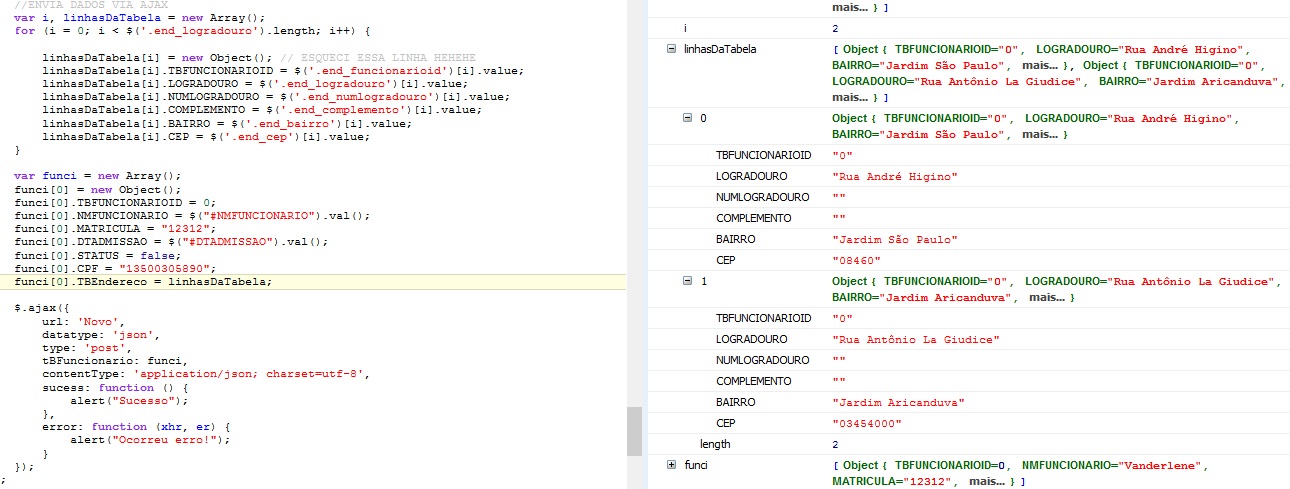
Quando clico no botão Salvar eu executo o trecho Javascript já citado anteriormente, veja o resultado:

Beleza os dados são gerados conforme o esperado, porém no Controller o objeto retorna vazio:
Realmente não sei mais o que fazer, alguém tem alguma sugestão ??

$.param({ pComposicao: TBComposicao})