Estou desenvolvendo uma aplicação para a recepção do meu trabalho em C#. Como ainda estou engatinhando na linguagem, preciso da ajuda de vocês. A agenda conterá os seguintes campos:
- Nome do solicitante; Data do Agendamento ( estou usando o DataTimePicker );
- Hora de início ( estou usando o DataTimePicker );
- Hora do término ( estou usando o DataTimePicker );
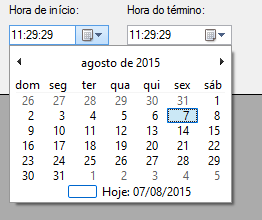
Na Hora de início e Hora do término alterei o Format para Time, mas quando clico, continua aparecendo a data completa. Como eu faria para configurar esses campos para aparecer somente a hora para o usuário selecionar?
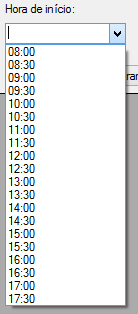
Segue abaixo como aparece pra mim. Preciso que apareça 00:00:00 até 23:59:59: