Estou com dificuldades na seguinte situação:
Eu tenho duas páginas: radioPage.php e radioPageBD.php.
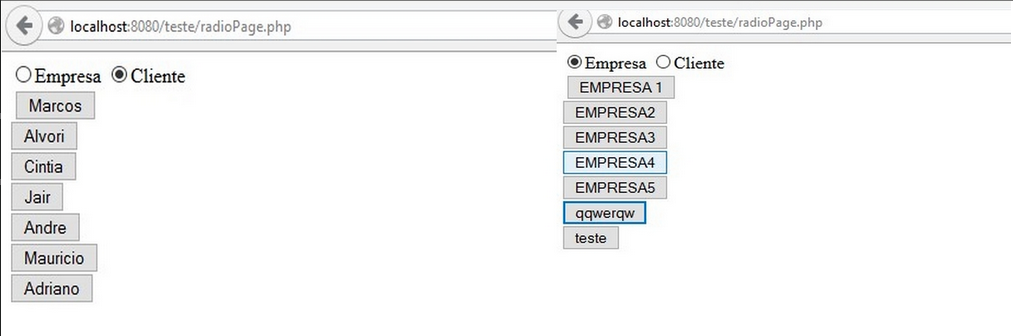
Na radioPage.php o usuário poderá selecionar o RadioButton Empresa ou o RadioButton cliente. Os dois fazem consultas diferentes no banco de dados, um trará a relação de empresas e o outro de clientes.
A distinção das consultas é feita por ajax, quando o usuário selecionar o rb Cliente, será enviado o valor 1 de uma variável JavaScript (var_query) para uma variável em php (idQuery).
Se o valor for 1, executa a query para listar as empresas. Se o valor for 2, executa a query para listar os clientes. Quando um dos rb's é selecionado, o conteúdo é enviado para a div buttons_CE.
Essa passagem de variável do Javascript para o php é feita na própria radioPage.php
Ele traz essas relações de empresas/clientes recursivamente em buttons. Acompanhe o print a seguir:
Quando o usuário clicar em algum desses Button's, deverá ser feito um post para a página radioPageBD.php onde ela irá retornar um html para a div #resultadofinal contendo as informações da empresa.
Para todos os Button's, existe uma espécie de id que se chama data-userid. Nesse data-userid é gravado o código da empresa, para que a radioPageBD.php consiga fazer a consulta de informações da empresa pelo código (CDEMPRESA).
A minha dúvida é: Porque eu não estou conseguindo passar o data-userid para o post e listar as informações da empresa?
Atualmente na radioPage.php eu tenho um Post já pronto. Acompanhe os fontes a seguir:
radioPage.php
<?php
include('radioPageBD.php');
/*
* Se o idQuery possuir dados então o switchQuery recebe o idQuery. Se o switchQuery = 1 então ele faz uma consulta listando as empresas
* Se o switchQuery = 2 então ele faz uma consulta listando os cliente.
*/
if(isset($_GET['idQuery'])){
$switchQuery = $_GET['idQuery'];
if($switchQuery == 1){
$sql = mysql_query("SELECT * FROM EMPRESA");
while($row = mysql_fetch_assoc($sql)) { ?>
<button class="doQuery" data-userid="<?php echo($row['CDEMPRESA']); ?>"> <?php echo($row['DSNOMEFANTASIA']); ?></button><br>
<?php }
}
else if($switchQuery == 2){
$sql = mysql_query("SELECT * FROM CLIENTE");
while($row = mysql_fetch_assoc($sql)){ ?>
<button class="doQuery" data-userid="<?php echo($row['CDEMPRESA']); ?>"><?php echo($row['DSCLIENTE']); ?></button><br>
<?php
}
}
}
else {
?>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
</head>
<body>
<input type="radio" name="rd1" class="radio" id="rd1" nm-radio="1">Empresa</input>
<input type="radio" name="rd1" class="radio" id="rd2" nm-radio="2">Cliente</input>
<div id="buttons_CE"></div>
<div id="resultadofinal"> </div>
</body>
</html>
<script>
$(function(){
$.system = {};
$.system.path = '/teste/'; // ou colocar a pasta raiz $.system.path = '/';
/*Ao clicar nos botões "doQuery" ele atribui o valor do data-userid para o id_usuario e envia este valor para a radioPageBD.php*/
jQuery(".doQuery").click(function(){
var id_usuario = $(this).attr('data-userid');
jQuery.post( $.system.path + 'radioPageBD.php' , { id_usuario:id_usuario,outraval:'valor_da_val' } , function(result,status){
if( status == 'success' ){
var json = jQuery.parseJSON(result);
if( json.resultStatus == 'success' ){
jQuery("#resultadofinal").html(json.html);
}
else{
jQuery("#resultadofinal").html(json.resultMSG);
}
}
else{
alert('Erro na requisicao jquery');
}
});
});
/*Se o radioButton rd1 estiver selecionado, ele envia o valor 1 para a variável idQuery nesta mesma página. Se o radioButton rd2 estiver selecionado, ele envia o valor 2 para a variável idQuery.*/
$(".radio").change(function(){
if(document.getElementById("rd1").checked){
var var_query = 1;
$.ajax({
url: 'radioPage.php',
type: 'GET',
data: { idQuery: var_query },
success: function(data) {
$('#buttons_CE').html(data);
}
});
}
else if (document.getElementById("rd2").checked){
var var_query = 2;
$.ajax({
url: 'radioPage.php',
type: 'GET',
data: { idQuery: var_query },
success: function(data) {
$('#buttons_CE').html(data);
}
});
}
});
});
</script>
<?php } ?>
radioPageBD.php
<?php
$con = mysql_connect('localhost','root','');
$db = mysql_select_db('telefones',$con);
/* Aqui ele captura o data-userid da radioPage.php e faz uma consulta no banco de dados filtrando por esse código. */
if( isset($_POST['id_usuario'])){
// input
$id = $_POST['id_usuario'];
$html = array();
//Query a ser executada
$sql = mysql_query("SELECT * FROM EMPRESA E WHERE E.CDEMPRESA = '{$id}'",$con);
if(mysql_error()){
$html['resultStatus'] = 'error';
$html['resultMSG'] = mysql_error();
}
else{
if( mysql_num_rows($sql) >= 1 ){
$html['resultStatus'] = 'success';
/*Quando a consulta retorna algum resultado, é enviado o HTML abaixo contendo as informações da empresa para a div resultadofinal na radioPage.php; */
while( $row = mysql_fetch_assoc($sql) ){
//HTML responsável por exibir cada as informações da empresa ou do cliente. Ele passa esse HTML para a div resultadofinal.
$html['html'] = "
<label for='razaoSocial'>Razão Social:</label>
<input type='text' id='razaoSocial' style='width: 300px;' value='{$row['DSRAZAOSOCIAL']}' readonly='readonly'></input>
<label for='nmtelefone' style='margin-left: 127px;'>Telefone:</label>
<input type='text' id='nmtelefone' value='{$row['NMTELEFONE']}' readonly='readonly'></input>
<label for='UF' style='margin-left: 130px;'>UF: </label>
<input type='text' id='UF' style='width: 30px;' value='{$row['DSUF']}' readonly='readonly'></input>
<br><br>
<p><label for='dsusuario'>Usuário</label>
<input type='text' id='dsusuario' value='{$row['DSUSUARIO']}' readonly='readonly'></input>
<label for='dssenha'>Senha:</senha>
<input type='text' id='dssenha' value='{$row['DSSENHA']}' readonly='readonly'></input>
<label for='dsgestumlic'>Gestum:</label>
<input type='text' id='dsgestumlic' style='width: 100px;' value='{$row['DSGESTUMLIC']}' readonly='readonly'></input>
<label for='nmlic'>Nº Licenças:</label>
<input type='text' id='nmlic' style='margin-left: width: 30px;' value='{$row['NMLIC']}' readonly='readonly'></input></p>
<br><br><br>
<label for='dsobs'>OBS:</label>
<p><textarea id='dsobs' style='max-width:955px; width: 955px; resize: vertical; ' readonly='readonly'>{$row['DSOBS']}</textarea></p>
";
}
}
else{
$html['resultStatus'] = 'error';
$html['resultMSG'] = 'Nenhum resultado';
}
}
// output
echo json_encode($html);
}
?>
Apenas ressaltando que tanto para os buttons de empresa e cliente, ao clicar em um deles será listado as informações da empresa. Na tabela dos clientes existe uma FK onde é referenciado a empresa para o cliente. Então, se eu consultar por cliente e clicar em algum, será feita a consulta pela FK CDEMPRESA desse cliente.
Conto com a ajuda de vocês, obrigado!

jQuery(document).on('click', ".doQuery", function(){em vêz dejQuery(".doQuery").click(function(){. Isso resolve o problema?$(document).delegate('.doQuery', 'click', function(){ ... });