Estou usando em um sistema o bootstrap, datatables e fixedHeader, estou com três problemas:
Eu precisaria que o cabeçalho (
thead) da tabela parasse antes do final do menu, ficasse abaixo do menu, ele está parando no topo da página, tem como fazer isso?Quando abro o
dialog(clicando no link de cada linha no final) otheadfica por traz do dialog, mas é o único elemento que não fica por traz do modal (acho que é isso);Quando clico em um menu, os items do sub-menu também ficam por de traz do
thead;
O HTML, não gostaria de deixar aqui, por ser um tanto quanto extenso, mas se for o caso, eu até coloco;
O JS para fazer isso é esse
var oTable = $('#example').dataTable({
"paging": false,
"info": false
});
new $.fn.dataTable.FixedHeader( oTable, {
"zTop": "1035"
});
Segue os códigos aqui http://jsbin.com/regetiyaki/1/edit?html,css,js
E aqui já rodando o exemplo http://jsbin.com/regetiyaki/1/
PS: No momento estou com a versão 3.0.0 do bootstrap e não posso atualizar para a versão atual, no caso, 3.3.5, eu fiz esse teste e no caso solucionaria a minha questão 2, mas infelizmente não tenho como fazer essa atualização.
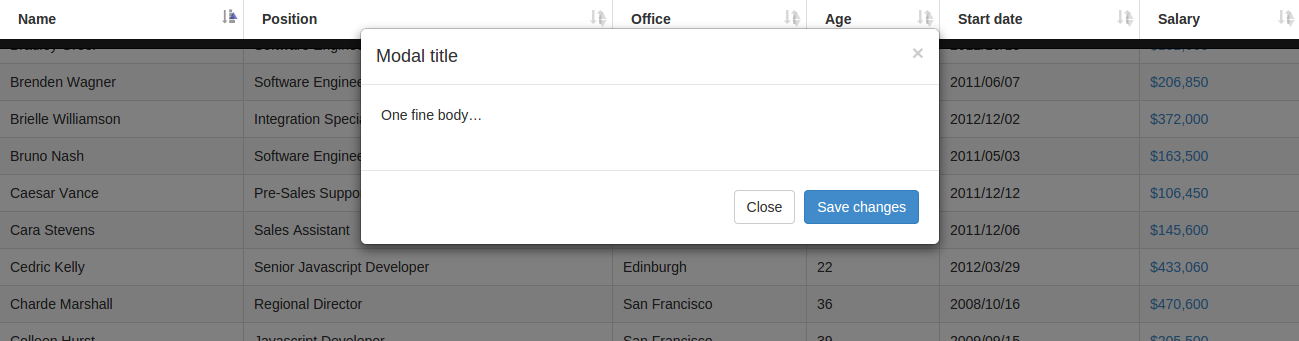
Segue um print dos erros, ai já da para perceber que o thead fica por cima do menu (no topo da página) e não fica por de traz do modal.