Caro, para utilizar a função canvas.drawRect(left, top, right, bottom, paint) você deve considerar o seguinte:
- left: coordenada x do canto superior esquerdo do retângulo;
- top: coordenada y do canto superior esquerdo do retângulo;
- right: coordenada x do canto inferior direito do retângulo;
- bottom: coordenada y do canto inferior direito do retângulo;
- paint: objeto Paint que determina as características do seu retângulo, como por exemplo a cor.
Lembrando que você deve ter em mente o sistema de coordenadas do Java em relação à View onde você irá desenhar seu retângulo.
Então se você quiser desenhar um retângulo que comece nas coordenadas x=100 e y=100 e tenha largura de 400 e altura de 900 você pode utilizar a seguinte chamada:
...
canvas.drawRect(100f, 100f, 500f, 1000f, paint);
...
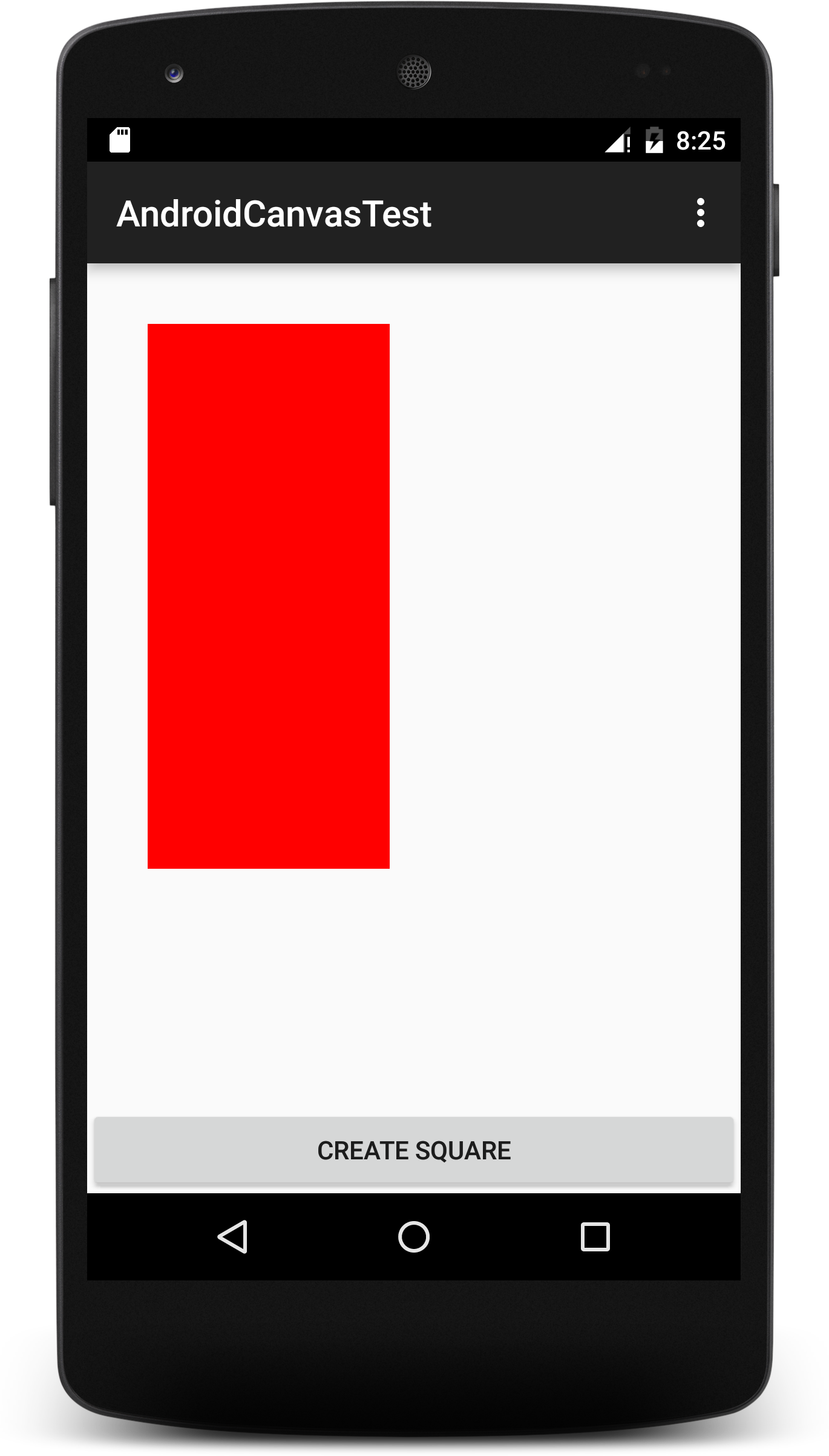
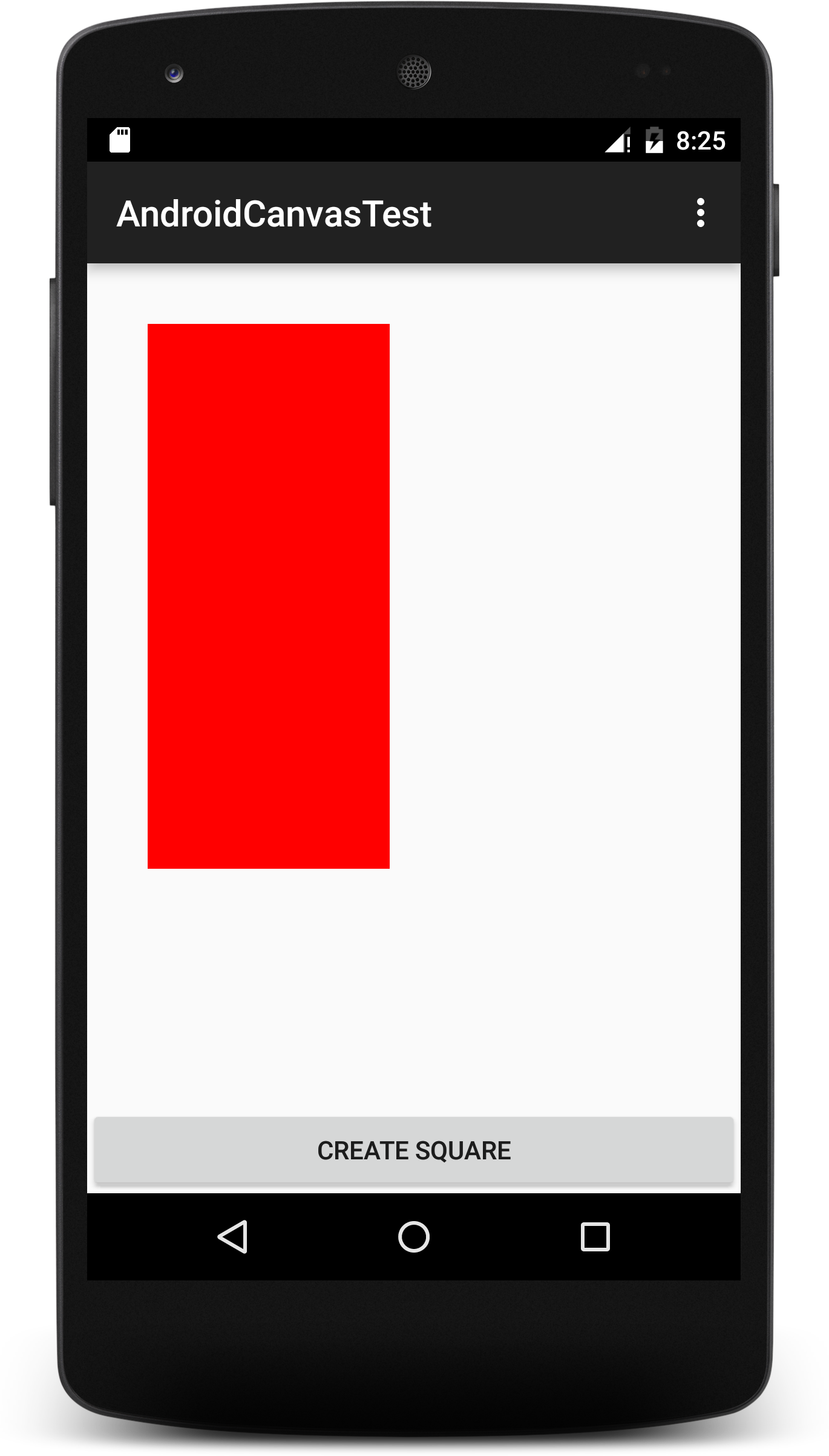
Não sei exatamente onde e como você vai utilizar isso, mas abaixo segue um exemplo bem simples que você pode rodar e fazer alguns testes.
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImageView = (ImageView) findViewById(R.id.resulting_image);
Button button = (Button) findViewById(R.id.btn_create_square);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
createSquare();
}
});
}
//Este é o método que efetivamente desenha o retângulo
private void createSquare() {
Bitmap bitmap = Bitmap.createBitmap(mImageView.getWidth(),
mImageView.getHeight(),
Bitmap.Config.ARGB_8888);
bitmap = bitmap.copy(bitmap.getConfig(), true);
Canvas canvas = new Canvas(bitmap);
//configuracao do obj Paint com as características do retângulo
Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL_AND_STROKE);
//desenhando...
canvas.drawRect(100f, 100f, 500f, 1000f, paint);
mImageView.setImageBitmap(bitmap);
}
}

Espero que ajude!