Tenho uma função em JavaScript que monta uma galeria de imagens. Tinha essa função toda em Javascript e funcionava perfeitamente, agora eu preciso inserir o PHP para que o usuário possa fazer alterações nas imagens, e estou passando o parametro para essa função através do resultado da query em PHP. Ela deveria funcionar desta maneira: Titulo da galeria em cima, e abaixo 4 imagens diferentes do resultado da query. Abaixo outro titulo, e outras imagens. O problema é que PHP está passando o mesmo parametro para a função, fazendo com a função retorne: Titulo da galeria e abaixo 4 imagens identicas(o primeiro valor da query), Outro titulo da galeria e outras imagens identicas(o segundo valor da query). Como posso fazer para que a galeria carregue 4 imagens diferentes em uma galeria, e não 4 imagens iguais em diferentes galerias ?
Minha função em JS está assim:
function galerias(query){
var galeria = new Array();
//aqui eu pego a div que armazena as galerias
var imgs = document.querySelector("#gallery");
var x = 1;
imgs.innerHTML += "<div class='row'>";
imgs.innerHTML += "<div class='eight columns'>";
imgs.innerHTML += "<h4>Galeria "+x+"</h4>"
//passo o valor da query para o array galeria
for(var i = 0; i <= 3; i++){
galeria[i] = query;
}
e insiro dentro da div
for(var i = 0; i < galeria.length; i++){
imgs.innerHTML += "<img src='img/"+query+"'class='imgs-galeria'>";
}
imgs.innerHTML += "</div>";
imgs.innerHTML += "</div>";
imgs.innerHTML += "<a class='row' href='pics.html?gal="+x+"'><div class='twelve columns link'><p>Veja mais</p></div>";
x++;
}
Minha função em php:
function consultarDados($query){
$dbResult = array();
$conexao = mysql_connect($this->host, $this->usuario, $this->senha);
mysql_select_db($this->banco, $conexao);
$rs = mysql_query($query, $conexao);
while($rows = mysql_fetch_assoc($rs)){
array_push($dbResult, $rows);
}
return $dbResult;
mysql_close($conexao);
}
Insiro este php no window.onload da página:
<?php
foreach($galeria_1 as $result){
echo'galerias("'.$result['nome'].'");';
}
?>
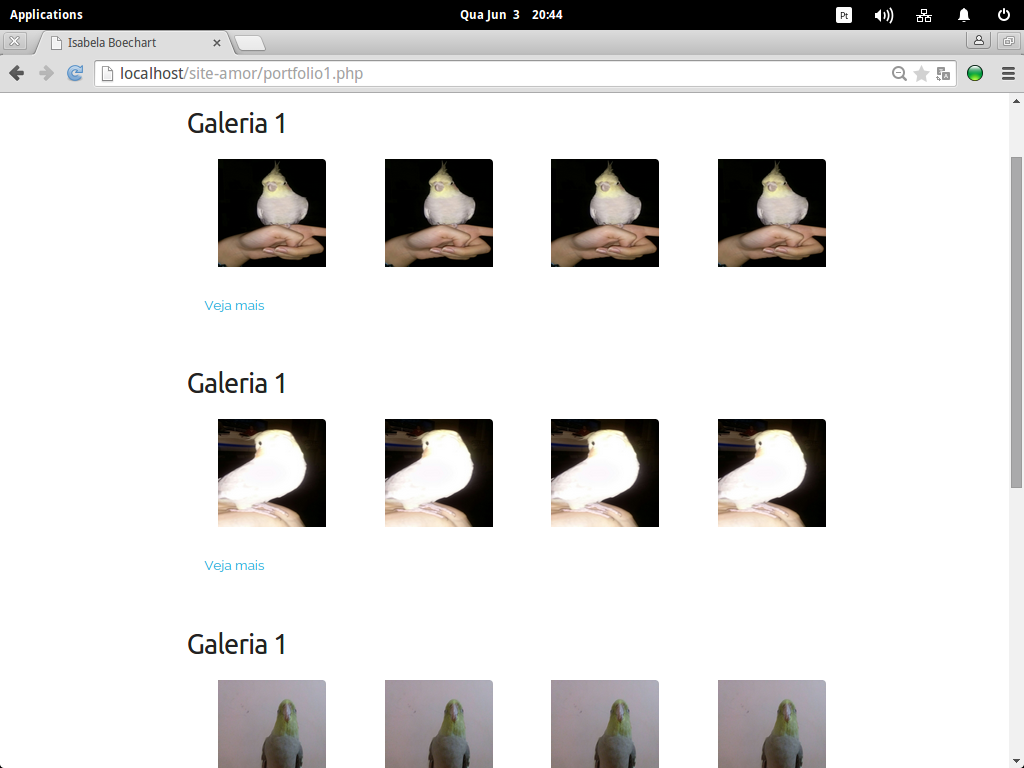
O resultado visual é este:

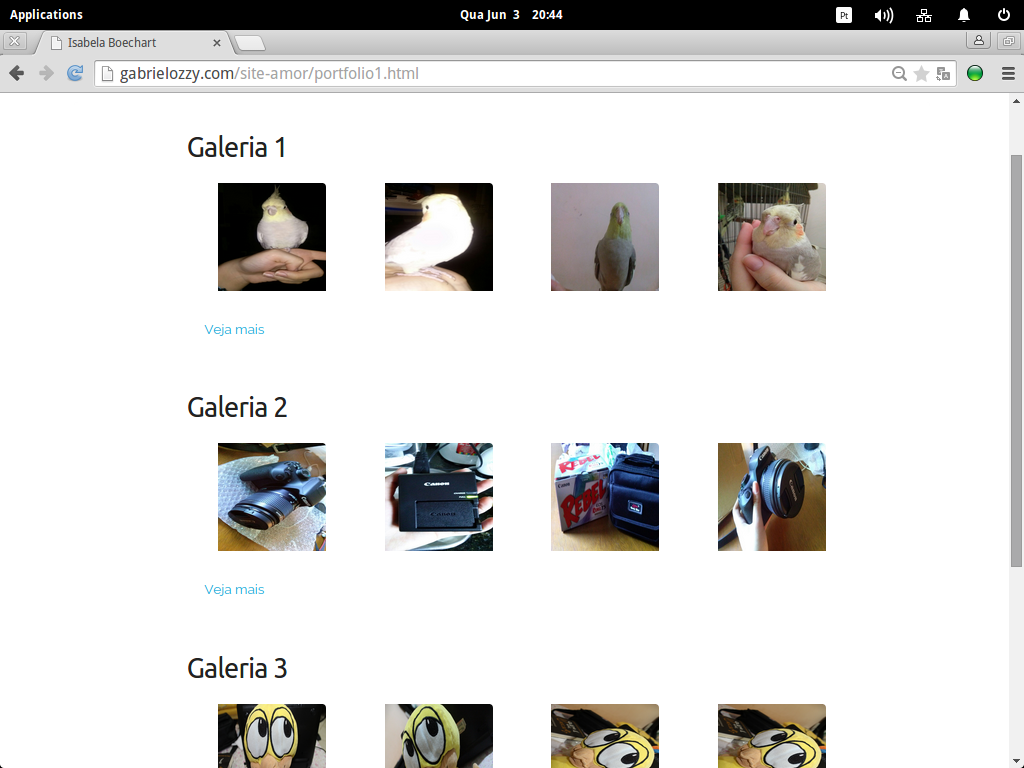
e deveria ser este: