Estou fazendo um trabalho de tema livre em HTML e CSS para o colégio, mas algumas modificações que eu fiz para deixar o site responsivo impedem que eu ajeite um elemento no centro da container. Tenho uma seção do site com uma UL, e cada item tem um botão "download" que aparece no centro quando se passa o mouse em cima do item, mas quando o site é redimensionado ele deixa de estar centralizado.
Tenho o seguinte código no HTML:
<!-- Terceira seção -->
<section>
<h1>Lançamentos Recentes</h1>
<ul>
<li class="sec-li-dl">
<img src="img/anime/fake1.png"/>
<h2>Lançamento 1</h2>
<a href="#" target="_blank" class="dl-button">Download</a>
</li>
<li class="sec-li-dl">
<img src="img/anime/fake2.png"/>
<h2>Lançamento 2</h2>
<a href="#" target="_blank" class="dl-button">Download</a>
</li>
<li class="sec-li-dl">
<img src="img/anime/fake3.png"/>
<h2>Lançamento 3</h2>
<a href="#" target="_blank" class="dl-button">Download</a>
</li>
<li class="sec-li-dl">
<img src="img/anime/fake4.png"/>
<h2>Lançamento 4</h2>
<a href="#" target="_blank" class="dl-button">Download</a>
</li>
</ul>
</section>
E no CSS:
/* Seções */
section{
width: 90%;
height: auto;
margin: 0 auto;
margin-bottom: 25px;
background-color: white;
overflow: hidden;
}
/* UL das seções */
section ul{
margin: 0;
height: auto;
width: 100%;
padding: 0;
list-style: none;
}
/* Itens das seções */
.sec-li, .sec-li-dl{
float: left;
width: 25%;
height: auto;
max-height: 306px;
margin: 0;
overflow: hidden;
cursor:pointer;
position: relative;
}
/* Efeito ao passar o mouse em um item da seção de lançamentos recentes */
.sec-li-dl:hover .dl-button{
display: initial;
}
/* Botão de download */
/* CENTRALIZAR RESPONSIVAMENTE */
.dl-button{
width: 100px;
height: 35px;
margin: 0 auto;
/* background-color: #107c0f; */
background-color: black;
text-decoration: none;
color: white;
font-family: calibri;
font-size: 18px;
font-weight: 100;
text-align: center;
padding-top: 12px;
position:absolute;
bottom: 130;
left: 100;
display: none;
}
/* Imagens das seções */
.sec-li a img, .sec-li-dl img{
width: 100%;
height: auto;
}
/* Legendas dos itens */
.sec-li h2, .sec-li-dl h2{
width: 100%;
height: 50px;
margin: 0;
background-color: rgba(0, 0, 0, 0.6);
color: white;
font-family: calibri;
font-size: 18px;
font-weight: 100;
text-align: center;
padding-top: 12px;
position:absolute;
bottom:0;
}
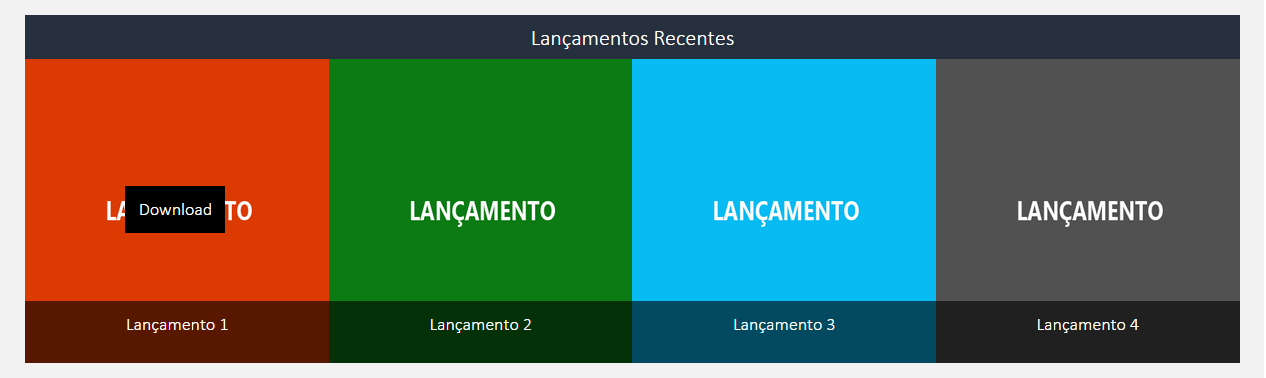
E o resultado final:

Preciso que o botão de download fique sempre no centro, independente da dimensão da tela.
Os itens sempre têm uma altura e largura proporcional 1:1.