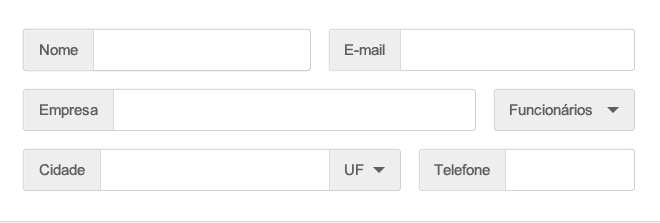
Como posso fazer com que meu formulário fique parecido com isso?

Tenho este código dele pronto (sem o CSS), mas não sei como posso fazer com que fique assim.
<form>
<input type="hidden" name="form_input" value="FORM_COTACAO" />
<div class="grid_1">
<input type="text" name="name" placeholder="Nome" class="input watermark" />
</div>
<div class="grid_1">
<input type="text" name="email" placeholder="Email" class="input watermark" />
</div>
<div class="grid_1">
<input type="text" name="empresa" placeholder="Empresa" class="input watermark" />
</div>
<div class="grid_1">
<div class="grid_1_1">
<select name="state" class="custom" data-width="76" data-value="Funcionários">
<option value="">Funcionários</option>
<option value="">------</option>
</select>
</div>
</div>
<div class="grid_1">
<input type="text" name="cidade" placeholder="Cidade" class="input watermark" />
</div>
<input type="hidden" name="form_input" value="FORM_COTACAO" />
<div class="grid_1">
<div class="grid_1_1">
<select name="state" class="custom" data-width="76" data-value="UF*">
<option value="">UF*</option>
<option value="AC">AC</option>
<option value="AL">AL</option>
<option value="AP">AP</option>
<option value="AM">AM</option>
<option value="BA">BA</option>
<option value="CE">CE</option>
<option value="DF">DF</option>
<option value="ES">ES</option>
<option value="GO">GO</option>
<option value="MA">MA</option>
<option value="MT">MT</option>
<option value="MS">MS</option>
<option value="MG">MG</option>
<option value="PA">PA</option>
<option value="PB">PB</option>
<option value="PR">PR</option>
<option value="PE">PE</option>
<option value="PI">PI</option>
<option value="RJ">RJ</option>
<option value="RN">RN</option>
<option value="RS">RS</option>
<option value="RO">RO</option>
<option value="RR">RR</option>
<option value="SC">SC</option>
<option value="SP">SP</option>
<option value="SE">SE</option>
<option value="TO">TO</option>
</select>
</div>
<div class="grid_1">
<input type="text" name="telefone" placeholder="Telefone" class="input watermark" />
</div>
</div>
PS: Não preciso do código inteiro, apenas de um exemplo em algum que fique parecido com esse para que possa aplicar aos outros.