Ainda não existe esse tipo de edição mais inteligente implementado de forma nativa no WordPress, mas acredito que dentro de pouco tempo exista.
Quando você usa o customizador para personalizar cores por exemplo, é inseriro no código HTML do seu template, uma ou mais tags style com os códigos prontos baseados nas opções que você definiu no editor.
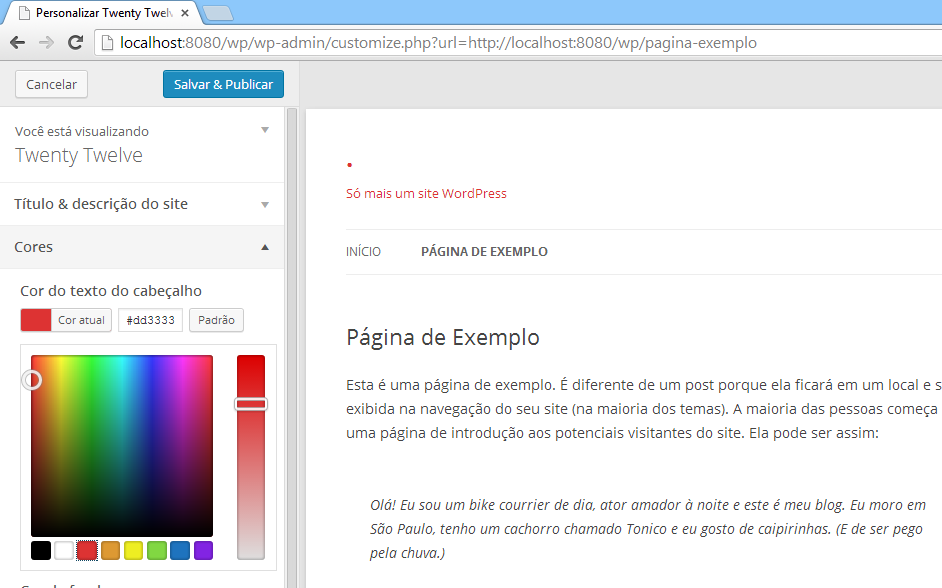
Vendo o tema usado no print da sua pergunta, vejo que é o Twenty Twelve, usei ele em localhost também para verificar melhor e te dar a resposta específica para o seu caso, então vamos lá, esse tema gera uma tag style para a cor do cabeçalho e uma para o fundo do blog mais ou menos assim no HTML:
<style type="text/css" id="twentytwelve-header-css">.....</style>
<style type="text/css" id="custom-background-css">.....</style>
Dentro das tags style contém o código CSS que você configurou através do editor, depois que você configurar, abra o seu WordPress em localhost e veja o código fonte e procure por esses trechos que mencionei e você vai encontrá-los.
Já que você quer definir cores de cabeçalho e imagem de fundo específicas para as páginas e publicações, isso pode ser feito através de condicionais do WordPress como is_page, is_single, is_category, is_tag entre outras que servem para realizar verificações na página atual.
Abaixo segue um código de exemplo que testei em localhost e tive que criar 3 páginas (página de exemplo, contato, sobre) para poder ver o resultado e está funcionando corretamente, o código é pequeno e apenas contém as opções já nativas desse tema em questão, mas caso tenha conhecimento de CSS, você pode customizar tudo que quiser, recomendo que insira ele abaixo do código <?php wp_head(); ?> no arquivo header.php do seu template:
<?php if ( is_page( 'pagina-de-exemplo' ) ) { ?>
<style type="text/css">
.site-header h1 a, .site-header h2 { color: #dd3333; }
body.custom-background { background-color: #3333dd; }
</style>
<?php } elseif ( is_page( 'contato' ) ) { ?>
<style type="text/css">
.site-header h1 a, .site-header h2 { color: #33dd33; }
body.custom-background { background-color: #dd3333; }
</style>
<?php } elseif ( is_page( 'sobre' ) ) { ?>
<style type="text/css">
.site-header h1 a, .site-header h2 { color: #3333dd; }
body.custom-background { background-color: #33dd33; }
</style>
<?php } ?>
- Tags Condicionais