Boas pessoal, eu tenho o seginte codigo
require_once 'Connection.simple.php';
$OK = true;
$db->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_WARNING );
if (isset($_GET['name'])) {
$data = $_GET['name'];
$sql = 'SELECT * FROM channels WHERE Channel LIKE :channel';
$stmt = $db->prepare($sql);
$stmt->bindValue(':channel', '%' . $data . '%');
} else {
$sql = 'SELECT * FROM channels';
$stmt = $db->prepare($sql);}
$stmt->execute();
$rows = $stmt->fetchAll(PDO::FETCH_ASSOC);
// If there are no records.
if(empty($rows)) {
echo "<tr>";
echo "<td colspan='4'>There were not records</td>";
echo "</tr>";
}
else {
foreach ($rows as $row) {
echo '
<tr>
<td><a href="' . $row['ID'] . '">' . $row['Channel']. '</td>
</tr>
';
}
}
?>
o que queria saber como fazer é mesmo o que expliquei no titulo desta questão.
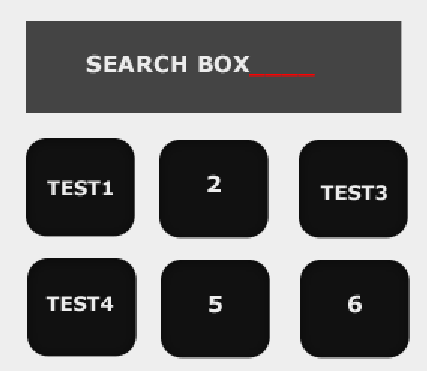
Exemplo, tenho a barra de pesquisa em cima e o conteudo em baixo..

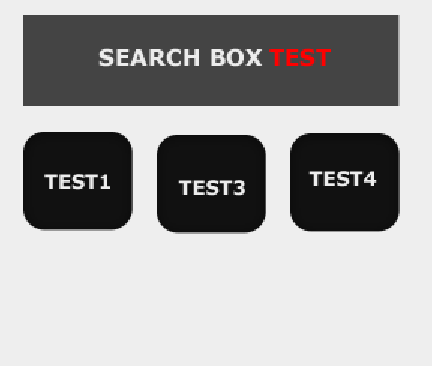
Mas conforme vou pesquisando ele vai apenas deixando o que estou a pesquisar, sem eu ter que dar ENTER. E se eu apagasse o que escrevi voltada tudo como de inicio. E se eu pesquisasse algo que nao existisse exibia uma mensagem de erro..

Nao sei se é possivel, ou como fazer, ja vi varios tutoriais mas nao encontrei nenhum de como fazer isto dessa forma que quero.. Alguem me pode ajudar?
MEU HTML
<form class="form-horizontal" role="form" method="get">
<div class="form-group">
<label class="col-sm-2 control-label" for="name">Name</label>
<div class="input-group col-sm-9">
<input id="name" name="name" type="text" class="form-control" placeholder="Type the name" />
<span class="input-group-btn">
<button type="button" class="btn btn-default btnSearch" >
<span class="glyphicon glyphicon-search"> Search</span>
</button>
</span>
</div>
</div>
</form>
<div class="col-sm-8">
<!-- This table is where the data is display. -->
<table id="resultTable" class="table table-striped table-hover">
<tbody></tbody>
</table>
</div>
</div>
</div>
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
$('.btnSearch').load(function(){
makeAjaxRequest();
});
$('form').submit(function(e){
e.preventDefault();
makeAjaxRequest();
return false;
});
function makeAjaxRequest() {
$.ajax({
url: 'php/search.php',
type: 'get',
data: {name: $('input#name').val()},
success: function(response) {
$('table#resultTable tbody').html(response);
}
});
}
});
PHP
require_once 'Connection.simple.php'; $OK = true; $db->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_WARNING );
if (isset($_GET['name'])) {
$data = $_GET['name'];
$sql = 'SELECT * FROM channels WHERE Channel LIKE :channel';
$stmt = $db->prepare($sql);
$stmt->bindValue(':channel', '%' . $data . '%');
} else {
$sql = 'SELECT * FROM channels';
$stmt = $db->prepare($sql);}?>
<?
$stmt->execute();
$rows = $stmt->fetchAll(PDO::FETCH_ASSOC);?>
<?// If there are no records.
if(empty($rows)) {
echo "There were not records";
}
elseif (isset($data)){
foreach ($rows as $row) {
echo '
<a href="' . $row['ID'] . '">' . $row['Channel']. '
';
}
}
else {?>
Tipo, quando faço insert no input em branco ele da-me a lista toda do que tenho na tabela da base de dados.. É possivel mal eu carregar a pagina aparecer a minha tabela da base de dados? E pesquisar SEM PRECISAR DE DAR SUBMIT..