Esse site do ibge que você passou nos serve bem, vamos fazer uma engenharia reversa nele para descobrir os polígonos!
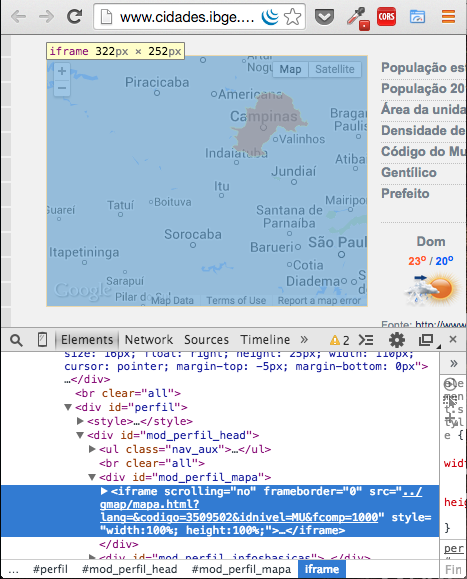
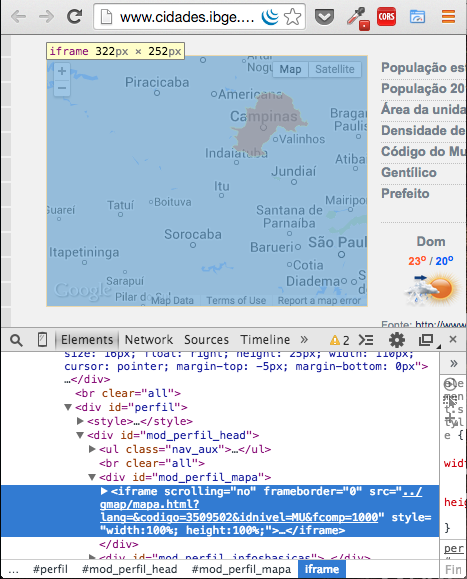
Podemos começar endentendo como esse mapa é renderizado no site deles, para isso, podemos usar o developer tools do chrome e inspecionar o elemento que contém o mapa para entender da onde ele vem:

O mapa vem de um iframe, interessante, vamos seguir esse link:

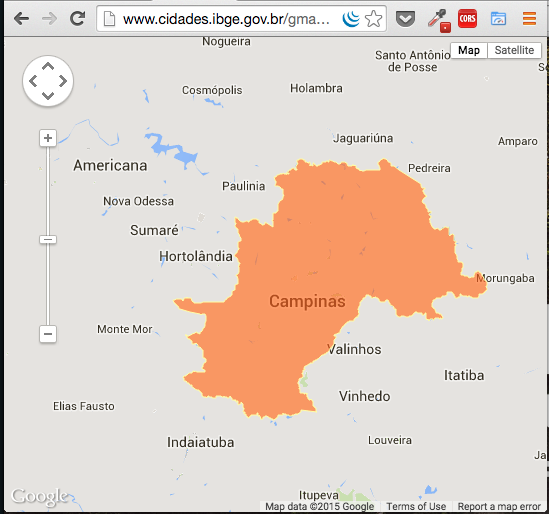
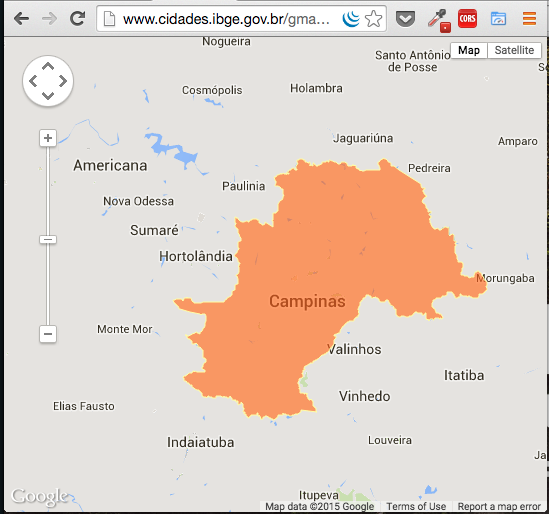
Esse é o resultado:

Vamos inspecionar o código fonte e tentar achar o código que adiciona esse shape no google maps:

A-há! Conseguimos a partir daí encontrar o webservice que ele acessa para pegar os dados do shape:
var codigo = jsget['codigo'];//33';//3303302';
var idnivel = jsget['idnivel'];//'MU';
var fcomp = jsget['fcomp'];//'100';//1000';
var urlServicoMapas = "shapes/" + codigo.substr(0, 2) + "/" + idnivel + "_M13_" + codigo + "_" + fcomp + ".json";
A partir daí deduzimos que a url nesse caso é:
http://www.cidades.ibge.gov.br/gmap/shapes/35/MU_M13_3550308_1000.json
Se você acessar essa url, vai ver que o shape vem truncado em algum formato, mas não tem problema, continuando a ler o código fonte, podemos ver que ele usa um "compactador", que está em outra url:
<script language="javascript" src="compactador.js"></script>
Esse é o código que nos interessa:
function descompacta(string) {
var myArray = [];
var str, str2, arr, arr2, lat, lng, f;
var strings = string.split(" ");
for (var i in strings)
{
str = strings[i];
str2 = '';
arr = [];
arr2 = [];
for (var j=0; j<str.length; j++)
{
switch (str.charAt(j))
{
case 'A': str2 += ',0'; break;
case 'B': str2 += ',1'; break;
case 'C': str2 += ',-1'; break;
case 'D': str2 += ',2'; break;
case 'E': str2 += ',-2'; break;
case 'F': str2 += ',3'; break;
case 'G': str2 += ',-3'; break;
case 'H': str2 += ',4'; break;
case 'I': str2 += ',-4'; break;
case 'J': str2 += ',5'; break;
case 'K': str2 += ',-5'; break;
case 'L': str2 += ',6'; break;
case 'M': str2 += ',-6'; break;
case 'N': str2 += ',7'; break;
case 'O': str2 += ',-7'; break;
case 'P': str2 += ',8'; break;
case 'Q': str2 += ',-8'; break;
case 'R': str2 += ',9'; break;
case 'S': str2 += ',-9'; break;
default: str2 += str.charAt(j); break;
}
}
arr = str2.split(",");
f = arr.shift();
lng = parseInt(arr[0])/f;
lat = parseInt(arr[1])/f;
arr2.push([lat, lng]);
for (var j=2; j<arr.length; j+=2)
{
lng += parseInt(arr[j])/f;
lat += parseInt(arr[j+1])/f;
arr2.push([lat, lng]);
}
myArray.push(arr2);
}
return myArray;
}
Rodando o resultado do webservice nessa função, conseguimos um array com nosso shape:
http://pastebin.com/C7bVwNct