Eu estou criando Fragmentos de textos (Text Fragment).
Os fragmentos de texto que estou me referindo são os links no formato #:~:text=textStart,textEnd que quando clicados, além de levar a pessoa ao site, destacam o texto buscado com uma cor de fundo.
Eu gostaria de mudar a cor padrão de fundo do texto selecionado que é "amarelo" para uma outra cor que esteja relacionada ao visual do meu site.
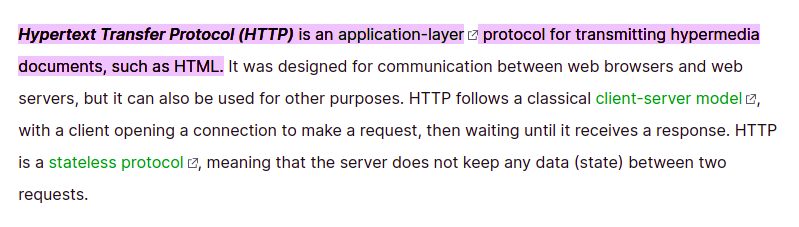
Como, por exemplo, ao acessar o site do MDN será selecionado o texto com o fundo "roxo claro" no Google Chrome:
Hypertext Transfer Protocol (HTTP) is an application-layer protocol for transmitting hypermedia documents, such as HTML.
Este é o link que utilizei para o exemplo acima:
https://developer.mozilla.org/en-US/docs/Web/HTTP/#:~:text=Hypertext%20Transfer%20Protocol%20(HTTP),%20HTML.
OBS: eu não coloquei o código, porque aparentemente aqui no SOpt não funciona, por tanto, terá que copiar o link e pesquisar. Esta é a imagem do resultado do exemplo:
Eu posso alterar a cor de fundo do fragmento de texto quando o link for acessado e o texto destacado, usando apenas CSS ou eu terei que utilizar JavaScript?