Tenho um blog e a atribuição deste blog está incorreta e nem mesmo alterando funciona. Queria utilizar um script que alterasse o innerHTML dentro desta DIV mas sem alterar outros conteúdos.
Exemplo:
function setAttrib(nameof, content){
document.getElementById(nameof).innerHTML=content;
}Mas o problema é que dentro desta DIV existe outros itens dentro dela que não posso alterar e o único item que eu quero alterar seria uma outra DIV sem ID mas tem ClassName, porém comom é um Blog tem vários ClassName do mesmo tipo.
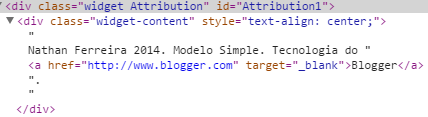
Observe:

Observe que na imagem o ID Attribution1 é o item que eu quero alterar mas tem outros itens dentro desta DIV.