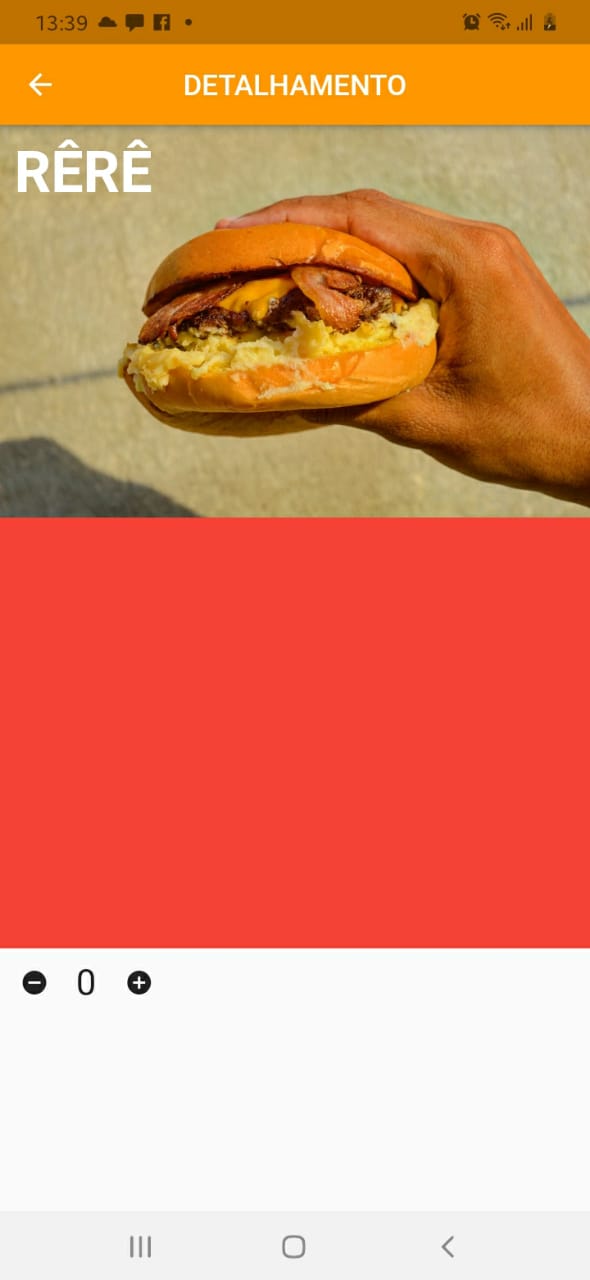
Sou novo no flutter e preciso alinhar uma row() dentro de uma colunm() que já tem outros itens. A tela que estou fazendo contém uma coluna principal que guarda todo o conteúdo da página e outros widgets, mas, em meio a esses widgets tenho row() que também possui outros wigets e quero alinhar somente a Row() na parte inferior da tela:
Scaffold(
appBar: AppBar(
title: Text("DETALHAMENTO"),
centerTitle: true,
backgroundColor: Colors.orange,
),
body: Column(
children: [
Stack(
children: [
SizedBox(
child: Image.asset("images/rere.jpeg") ,
),
Container(
padding: EdgeInsets.only(top: 10, left: 10),
child: Text("RÊRÊ", style: TextStyle(color: Colors.white, fontWeight: FontWeight.bold, fontSize: 40),),
)
],
),
Container(
alignment: Alignment.topLeft,
padding: EdgeInsets.only(left: 15,top: 15),
color: Colors.red,
height: 300,
child: SingleChildScrollView(
child: Text(""),
),
),
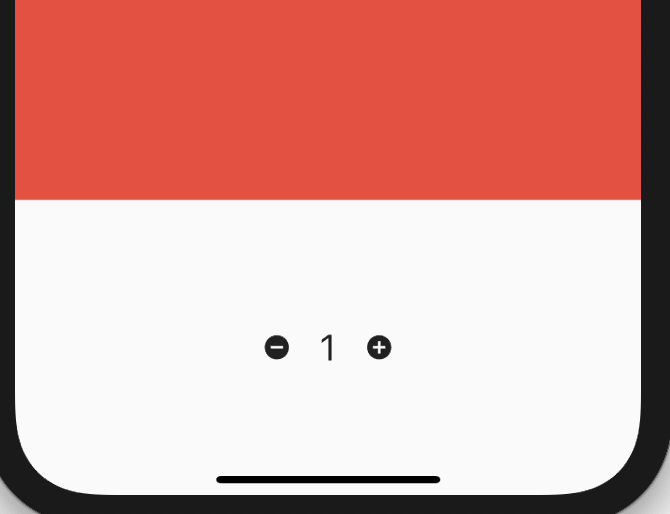
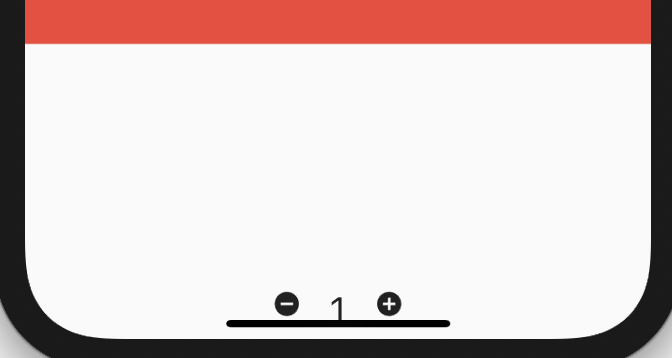
Row(
children: [IconButton(icon: Icon(Icons.remove_circle, size: 20,), onPressed:(){
}),
Padding(
padding: EdgeInsets.all(5),
child: Container(
child: Text(qtd.toString(), style: TextStyle(fontSize: 25),),
),
),
IconButton(icon: Icon(Icons.add_circle, size: 20,), onPressed:(){
}),],
)
],
)
);
Como podem ver, tem uns botões para adicionar e diminuir, queria que eles ficassem no canto inferior da tela. Obrigado!