Gostaria de criar uma lista que apareceria quando o usuário clicasse em um botão. A lista mostraria as informações contidas no banco de dados, e ao usuário selecionar qual a desejada, iria dar continuidade ao jogo de acordo com a opção selecionada. Alguém conseguiria me ajudar nisso? Não precisa ter nenhum tipo de imagem, gostaria de fazer uma lista bem simples mesmo, onde tivesse apenas 1 ou 2 colunas, sendo a primeira com o nome "Id" e a segunda com nome "Tema", o usuário seleciona a linha desejada e eu utilizo o id correspondente ao tema selecionado. Se possível, queria fazer isso em uma espécie de "pop-up" que após ter o tema selecionado, sumiria, voltando a aparecer novamente apenas se o botão fosse clicado de novo.
2 Respostas
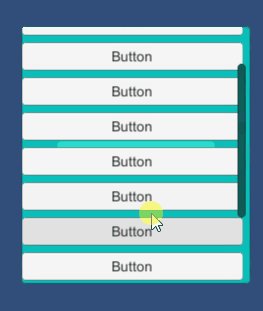
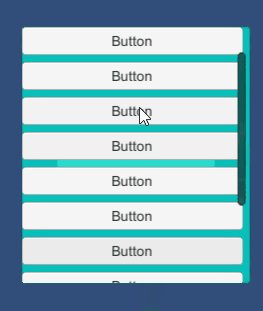
Eu implementei um exemplo mínimo aqui que pode te dar algumas idéias:
A lista em si é feita com o UI > Scroll View, tem um tutorial bacana aqui.
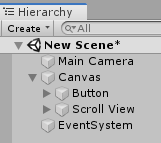
Essa é a hierarquia da cena:
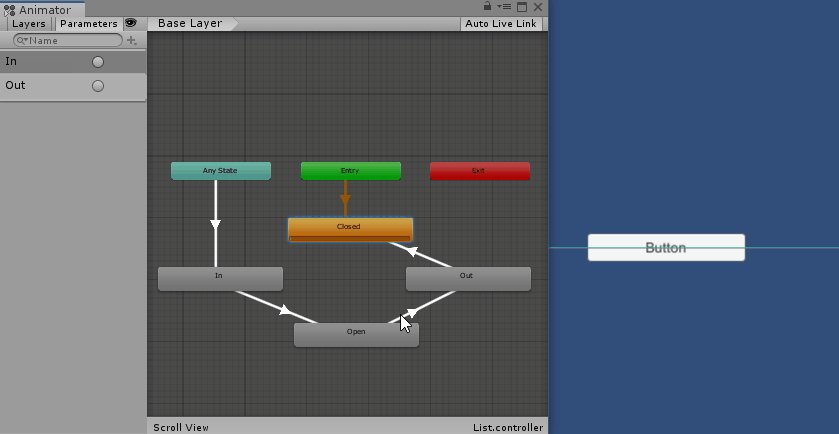
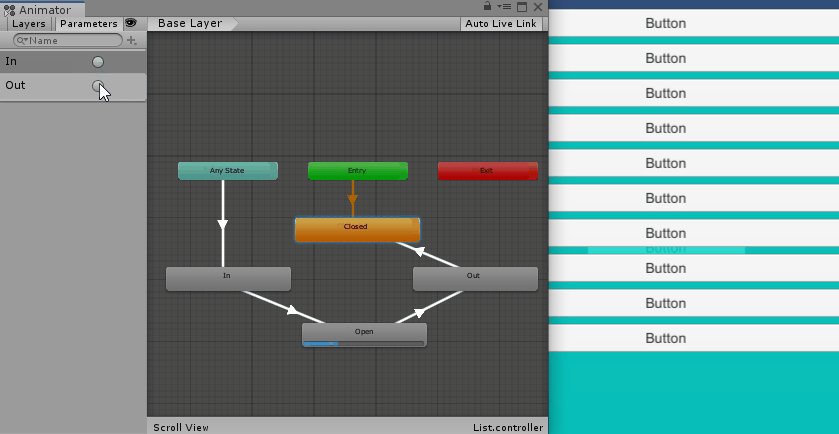
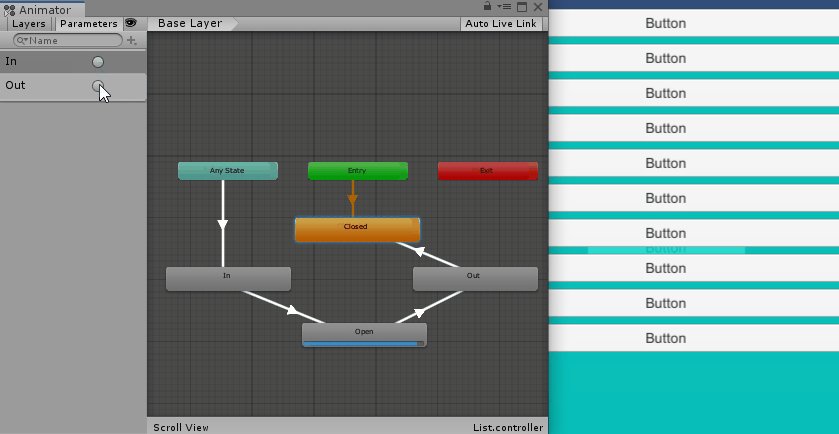
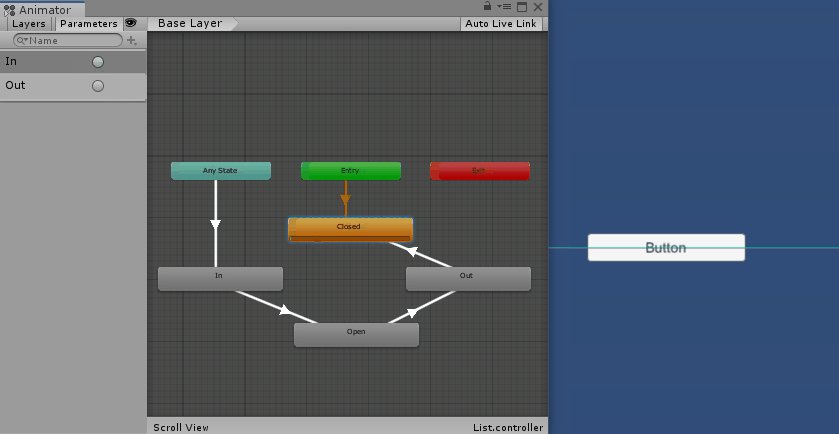
Eu criei duas animações pro Scroll View, uma In e outra Out. Elas mexem somente com a altura do Scroll View, a partir do centro, mas dá pra fazer qualquer animação (alpha, cor, posição, etc). Então, criei um componente Animator dentro do Scroll View, que organiza essas animações assim:
O state Open não tem nada. O state Closed tem a animação In congelada no primeiro frame (speed = 0). O trigger In ativa a transição Any State -> In. O trigger Out ativa a transição Open -> Out.
Se você não tá acostumado com o Animator, tem vários tutoriais espalhados por aí. O que falta é só chamar esses triggers pelo script:
public void OpenMenu()
{
scroll.GetComponent<Animator>().SetTrigger("In");
}
public void CloseMenu()
{
scroll.GetComponent<Animator>().SetTrigger("Out");
}
Lembrando que isso é só a descrição de uma técnica, não a solução, tem que refinar bastante pra colocar em produção. Espero que ajude!
-
valeu pela resposta! o que eu queria, na verdade, é uma maneira de criar uma tabela que mostrasse os elementos contidos no banco de acordo com a busca do usuário, e quando o usuário selecionasse, a tabela "fechasse" e desse continuidade a aplicação, com o elemento selecionado pelo usuário.– user127224Commented 22/01/2021 às 20:15
-
1Então, você pode usar essa técnica e popular a tabela com os itens do banco de dados no
OpenMenu. Cria um prefab do seu item, e quando abrir a lista você usa oInstantiatepra criar vários itens dentro doContentdoScroll View, alterando os textos pros valores do DB. Commented 23/01/2021 às 0:05 -
beleza, vou tentar fazer desse jeito então, valeu!– user127224Commented 24/01/2021 às 1:03
-
Eae cara, beleza? to querendo fazer um outro negócio no projeto e gostaria de usar como base essa solução que me forneceu, eu sei que é pedir demais, mas tem como vc colocar o passo a passo de como fazer esse processo? queria fazer exatamente do jeito que fez na solução. Procurei uns vídeos de como usar o animator mas a maioria é ensinando a mexer em objetos que já estão aparentes na UI, não achei nenhum que ao clicar em um botão, o scrollview aparecesse na frente, igual vc fez– user127224Commented 10/02/2021 às 23:00
A sua descrição bate parcialmente com a de uma combobox, recomendo que você veja o elemento "Dropdown" da UI do unity3D:
-
cheguei a dar uma olhada no dropdown, mas a miunha intenção é ter no mínimo 10 opções pro usuário escolher. creio que fazer utilizando dropdown ficaria com uma "aparência" desagradavel e/ou bagunçada– user127224Commented 21/01/2021 às 19:31