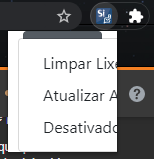
Salve! Estou fazendo um pop up para minha extensão do chrome mas estou encontrando um problema. Quando clico no dropdown, o texto fica cortado:
Acredito que seja porque ele vai para a direita mas o chrome não permite a expansão para a direita, já que está chegando no final da tela.
,
Fiz diversas pesquisas sobre como mandar o submenu pra esquerda, tentei usar float-right e outras coisas mas sem resultado
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-type" content="text/html; charset=UTF-8">
<title>Opções</title>
<!-- Bootstrap css -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<!-- Bootstrap js -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<!--css e js locais-->
<link rel="stylesheet" href="options.css">
<script src="options.js"></script>
</head>
<body>
<!--container para automatizar o resize-->
<div class="container">
<div class="row">
<div class="col">
<div class="form-group">
<!--Drop Down de seleção-->
<div class="dropdown pull-left">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Ação
</button>
<div class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<button id="btnLixeiraAnalytics" class="dropdown-item"
onclick="salvarConfiguração('LixeiraAnalytics')">Limpar Lixeira Analytics</button>
<button id="btnArtigoDesk" class="dropdown-item" onclick="salvarConfiguração('AtualizarArtigo')">Atualizar
Artigo</button>
<button id="btnDesativar" class="dropdown-item"
onclick="salvarConfiguração('LixeiraAnalytics')">Desativado</button>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>Em suma, a pergunta é: O que eu faço para que o menu do dropdown não fique cortado?