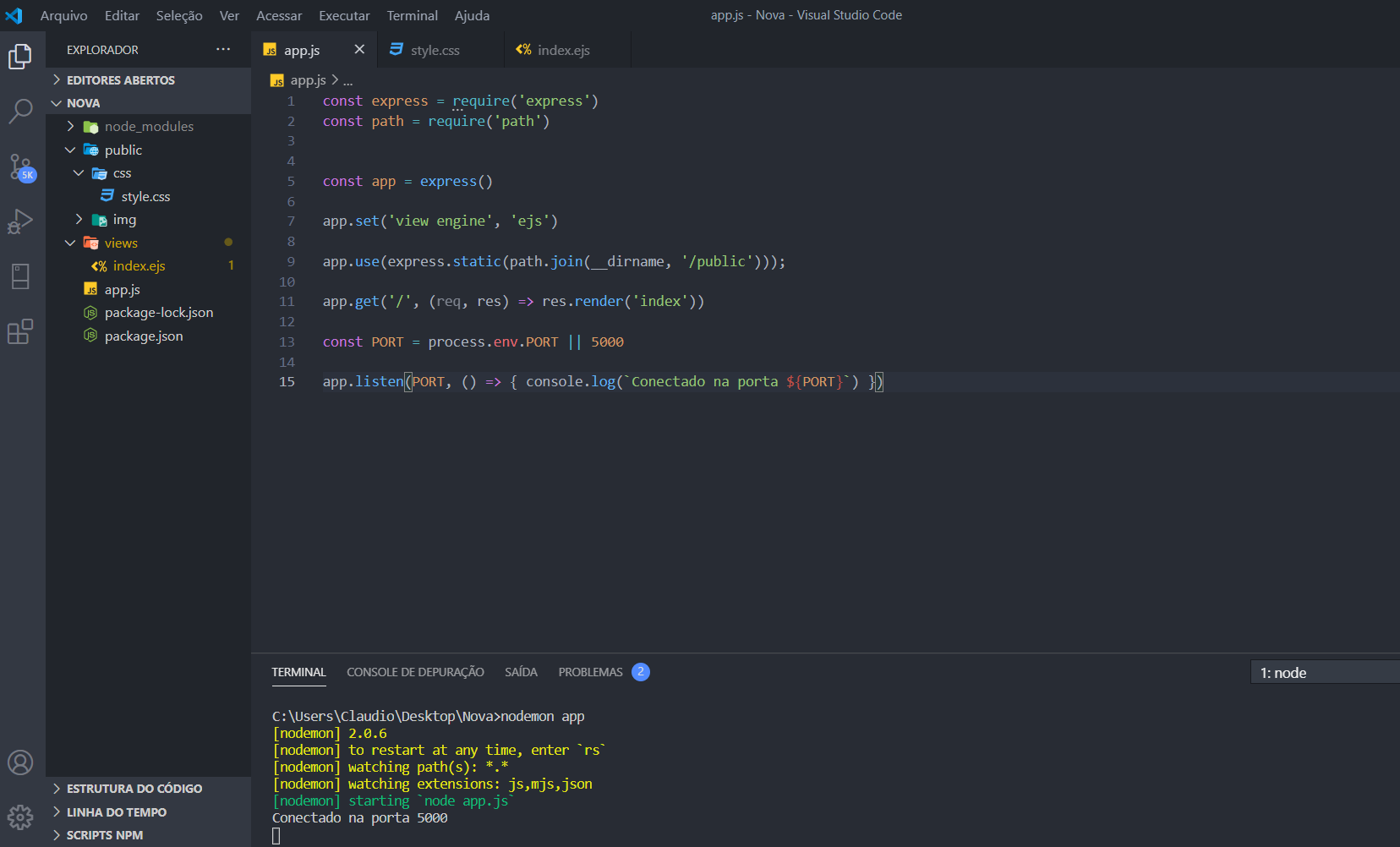
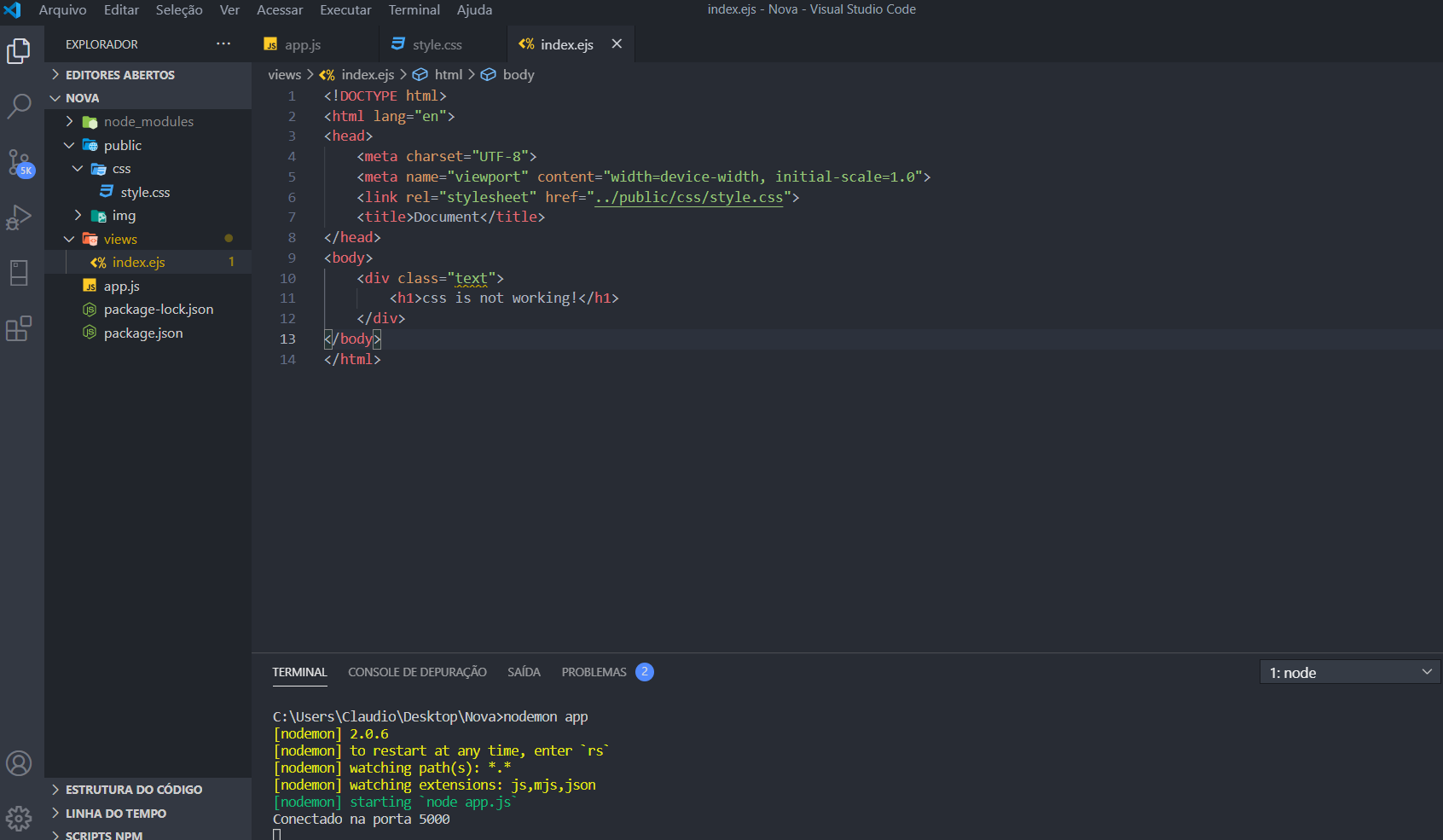
Eu estou tentando renderizar um template ejs com o node mas o css não está sendo aplicado, e não creio que seja problema no caminho do arquivo. Abaixo está o css.
* {
padding:0;
margin:0;
vertical-align:baseline;
list-style:none;
border:0
}
.text h1{
color: red;
text-transform: uppercase;
}