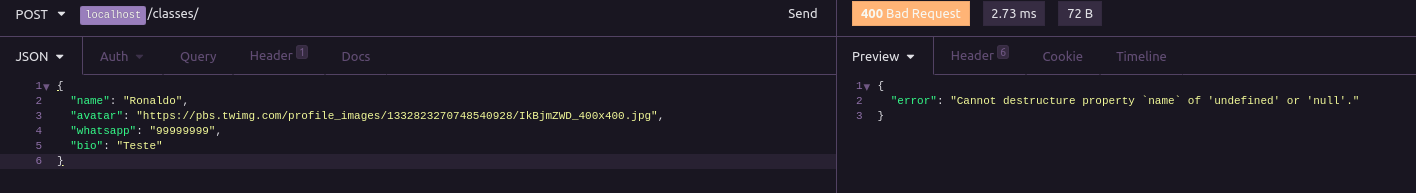
por algum motivo o meu req.body está retornando undefined, mesmo com os middlewares corretos.
Controller
import { Request, Response } from 'express';
import db from '../database/connection';
class ClassesController {
public async store(req: Request, res: Response): Promise<Response> {
try {
const { name, avatar, whatsapp, bio } = req.body;
await db('users').insert({
name,
avatar,
whatsapp,
bio,
});
return res.json({ msg: 'Sent' });
} catch (err) {
return res.status(400).json({ error: err.message });
}
}
}
export default new ClassesController();
ClassesRoutes
import { Router } from 'express';
import ClassesController from '../controller/ClassesController';
const routes = Router();
routes.post('/classes', ClassesController.store);
export default routes;
App
import 'dotenv/config';
import express from 'express';
import ClassesRoutes from './routes/ClassesRoutes';
class App {
app: express.Application;
constructor() {
this.app = express();
this.routes();
this.middlewares();
}
middlewares() {
this.app.use(express.json());
this.app.use(express.urlencoded({ extended: false }));
}
routes() {
this.app.use(ClassesRoutes);
}
}
export default new App().app;
Server
import App from './app';
const port = process.env.APP_PORT;
App.listen(port, () => console.log(`Conectado em http://localhost:${port}`));
Alguém sabe o motivo disso estar acontecendo?