Estou com o seguinte problema: consigo salvar os inputs do usuário no realtime database do firebase, mas não consigo fazer a soma dos valores em Javascript e disponibilizar em tempo real na página.
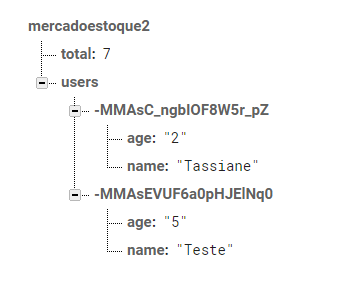
Quero somar os dados de "age" e salvar no "total"
var usersList = document.getElementById('usersList');
var usersNum = document.getElementById('usersNum');
var nameInput = document.getElementById('nameInput');
var ageInput = document.getElementById('ageInput');
var addButton = document.getElementById('addButton');
// Ao clicar no botão
addButton.addEventListener('click', function () {
create(nameInput.value, ageInput.value);
});
// Função para criar um registro do pedido no Firebase
function create(name, age) {
var data = {
name: name,
age: age
};
return firebase.database().ref().child('users').push(data);
}
firebase.database().ref('users').on('value', function (snapshot) {
usersList.innerHTML = '';
snapshot.forEach(function (item) {
var li = document.createElement('li');
li.appendChild(document.createTextNode(item.val().name + ': ' + item.val().age));
usersList.appendChild(li);
});
});
// Função para criar o total no Firebase
function create(totaldisp) {
var datadisp = {
totaldisp: totaldisp,
};
return firebase.database().ref().child('users').push(datadisp);
}
firebase.database().ref('users').on('value', function (snapshot) {
usersNum.innerHTML = '';
snapshot.forEach(function (item) {
var li = document.createElement('li');
li.appendChild(document.createTextNode(item.val().totaldisp + "disponíveis"));
usersNum.appendChild(li);
});
});
Trecho do HTML<h1>Status dos Pedidos</h1>
<br>
<ul id="usersList"></ul>
<hr>
<h1>Total de Reservas</h1>
<br>
<ul id="usersNum"></ul>
<hr>