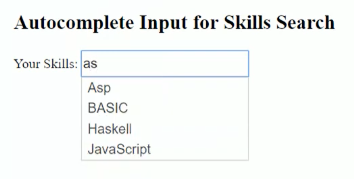
Estou no meu primeiro projeto com php + MySQL com um input de pesquisa de palavras usando o JQuery UI. Todo tutorial que fiz, exibem as palavras a medida que o usuário vai digitando, como uma substring. Assim:
Sendo 'as' uma substring de ASp, bASic etc...
Já no meu código não ocorre assim. Ele só exibe quando dá um match na palavra inteira.
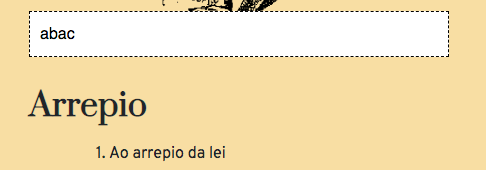
Por exemplo, eu começo digitando: abac e nada é exibido.

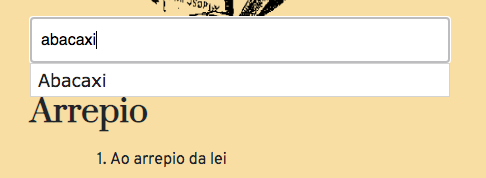
Somente quando eu termino digitando é que a palavra aparece:

Queria exibir todas as substrings com um mínimo de três letras minLength: 3. O que estou deixando passar?
meu código index.php:
<input type="text" name="word" class="j_autocomplete" id="word_input">
(...)
// com o script lá embaixo
<script type="text/javascript">
$(function() {
// autocomplete
$(".j_autocomplete").autocomplete({
source: 'src/search.php',
minLength: 3
});
});
</script>
o search.php está assim:
<?php
require('../config.php'); // conexão com o 'db' funcionando!
$return_arr = array();
$userInput = $_GET['term'];
$search = $mysql->prepare('SELECT * FROM `palavras` WHERE `palavra` LIKE ? ORDER BY palavra ASC');
$search->bind_param('s', $userInput);
$search->execute();
$getResult = $search->get_result();
while ($row = $getResult->fetch_assoc()) :
$return_arr[] = $row['palavra'];
endwhile;
echo json_encode($return_arr);