Gostaria de utilizar props em um attr de um componente no styled-components, ou seja:
export const Button = styled.input.attrs({
type: 'button',
value: `${props => props.value}`
})`
display: flex;
justify-content: center;
align-items: center;
font-weight: 800;
color: black;
background-color: white;
border-radius: 5%;
min-width: 120px;
height: 35px;
margin: 50px;
cursor: pointer;
`
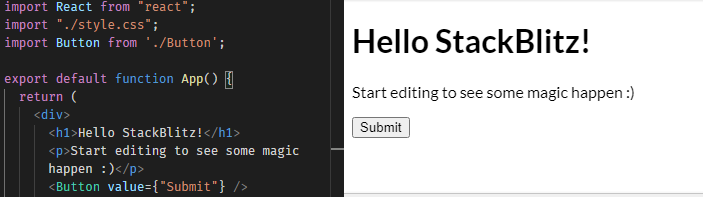
Porém quando eu invoco este componente com
<Button value={'submit'}/>
é retornado o valor literal ou seja ele cria um botão contendo como value um "props => props.value" invés do "submit".
Como resolver esse problema?