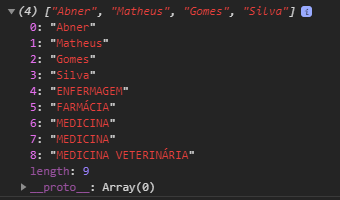
Estou tentando colocar a resposta de uma requisição Axios dentro de um array, mas estou recebendo como resposta uma estrutura estranha, conforme mostrarei na imagem a seguir:
Criei um Array, adicionei meu próprio nome e logo apos tentei fazer um loop onde eu adiciono os items referentes a resposta da requisição Axios. Mas como resposta eu obtenho essa estrutura da imagem acima, e o mais estranho, quando eu tento acessar da posição 4 para frente, ele me retorna "undefined" Alguém sabe o que pode ser?
Aqui está o código:
var nomes: Array<String> = [];
nomes.push("Abner")
nomes.push("Matheus")
nomes.push("Gomes")
nomes.push("Silva")
mat.map(r => {
Axios.get(`/pessoal/pessoa/${r}/buscarCursos`).then(response => {
nomes.push(response.data.toString())
})
})
console.log(nomes)