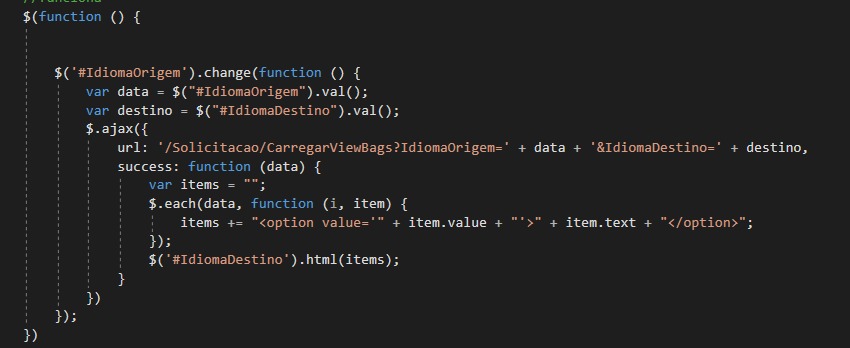
O código:
$(function () {
$('#IdiomaOrigem').change(function () {
var data = $("#IdiomaOrigem").val();
var destino = $("#IdiomaDestino").val();
$.ajax({
url: '/Solicitacao/CarregarViewBags?IdiomaOrigem=' + data + '&IdiomaDestino' + destino,
success: function (data) {
var items = "";
$.each(data, function (i, item) {
items += "<option value='" + item.value + "'>" + item.text + "</option>";
});
$('#IdiomaDestino').html(items)
}
})
})
})
Meu problema:
Eu tenho 2 select, O segundo é populado dinamicamente com base no valor escolhido no primeiro.
Estou enviando os valores selecionados via ajax para o controlador.
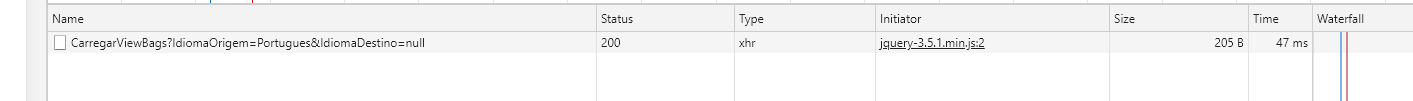
O primeiro está enviando corretamente, como da para ver na foto mas o segundo ainda não foi escolhido quando ele faz a requisição ajax, por isso ele retorna null.

O que eu tentei: Criei uma nova função no .change do segundo select para enviar o valor selecionado e enviar fazendo um fetch para o controlador do mvc
O código com a segunda função ficou assim
$(function () {
$('#IdiomaOrigem').change(function () {
var data = $("#IdiomaOrigem").val();
$.ajax({
url: '/Solicitacao/CarregarViewBags?IdiomaOrigem=' + data,
success: function (data) {
var items = "";
$.each(data, function (i, item) {
items += "<option value='" + item.value + "'>" + item.text + "</option>";
});
$('#IdiomaDestino').html(items)
}
})
})
})
$(function () {
$("#IdiomaDestino").on("change", function (info) {
var idiomaDestino = $("idiomaDestino").text();
fetch(`/Solicitacao/CarregaViewBags?IdiomaDestino=${idiomaDestino}`);
})
})
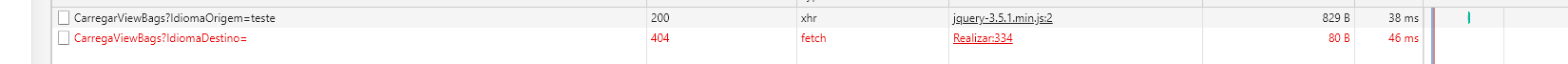
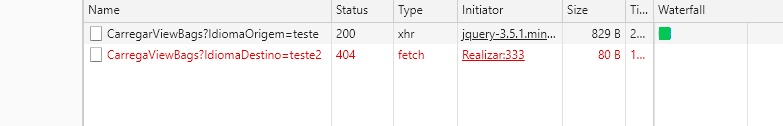
Mas ainda não envia o valor selecionado O erro agora é esse:
tentei também substituir:
var idiomaDestino = $("idiomaDestino").text();
por:
var idiomaDestino = $("idiomaDestino").val();
e:
var idiomaDestino = $("#itemDestino").html(items);
Ps: o segundo select esta sendo populado mas não envia para o back end.