Estou montando um label + input text personalizado.
O problema é que cada browser interpreta o código de modo diferente.
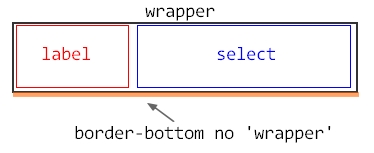
A minha intenção final é fazer com que o border-bottom aparente ser apenas uma única linha.
No Chrome e no Opera fica correto.
Já no IE e no Firefox é totalmente visível o "erro" que ocorre.
Não estou utilizando css reset, e nem mesmo a tag form.
A princípio, creio que a solução seja elaborar diferentes CSS para cada navegador, mas caso tenha outra solução para este problema, será muito bem vindo!
Segue o código CSS e HTML:
.style-select{
margin-bottom: 15px;
}
.style-select select {
background: transparent;
-webkit-appearance: none;
width: 213px;
font: 13px;
color: #444444;
height: 28px;
padding-right:55px;
padding-left: 8px;
border: none;
}
.style-select {
width: 183px;
height: 21px;
overflow: hidden;
background:url(arrow.jpg) no-repeat right;
}
.style-select select {
padding-right:0px;
text-align:left;
line-height:21px;
height:auto;
vertical-align:top !important;
}
.style-select {
border-bottom: 1px solid #C9D3DD;
}
/*Formatação label*/
.label-formulario{
font: 12px HEINEKENCore;
color: #444444;
padding-bottom: 6px;
padding-right: 30px;
padding-left: 10px;
border-bottom: 1px solid #C9D3DD;
border-right: 1px solid #C9D3DD;
float: left;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="estilo.css" >
</head>
<body>
<label class="label-formulario">Pilar T&D</label>
<div class="style-select">
<select>
<option>lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
</select>
</div>
<div>
<label>Treinamento </label><select>
<option>lorem</option>
<option>Ipsum</option>
<option>Dolor</option>
</select>
</div>
</body>
</html>