Tenho o seguinte código:
<div class="form-group">
<label><input type="checkbox" onclick="marcarTodos(this)" name="Tipo" value="Usuarios"> Usuários:</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="Usuarios" value="Incluir"> Incluir
</label>
<label>
<input type="checkbox" name="Usuarios" value="Alterar"> Alterar
</label>
<label>
<input type="checkbox" name="Usuarios" value="Excluir"> Excluir
</label>
<label>
<input type="checkbox" name="Usuarios" value="Consultar"> Consultar
</label>
<label>
<input type="checkbox" name="Usuarios" value="Autorizar"> Autorizar
</label>
</div>
<hr>
<div class="form-group" >
<label><input type="checkbox" onclick="marcarTodos(this)" name="Tipo" value="Segmento"> Segmento:</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="Segmento" value="Incluir"> Incluir
</label>
<label>
<input type="checkbox" name="Segmento" value="Alterar"> Alterar
</label>
<label>
<input type="checkbox" name="Segmento" value="Excluir"> Excluir
</label>
<label>
<input type="checkbox" name="Segmento" value="Consultar"> Consultar
</label>
</div>
<hr>
<div class="form-group" >
<label><input type="checkbox" onclick="marcarTodos(this)" name="Tipo" value="Setor"> Setor:</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="Setor" value="Incluir"> Incluir
</label>
<label>
<input type="checkbox" name="Setor" value="Alterar"> Alterar
</label>
<label>
<input type="checkbox" name="Setor" value="Excluir"> Excluir
</label>
<label>
<input type="checkbox" name="Setor" value="Consultar"> Consultar
</label>
</div>
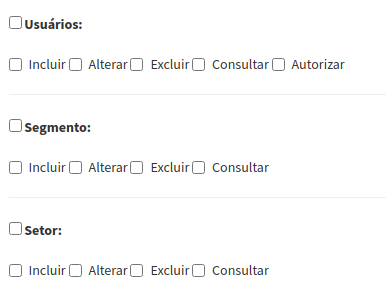
E com isso tenho o seguinte resultado:
O objetivo é ao marcar um checkbox, ele marcar todos, porém gostaria que os checkboxs ficassem desabilitados e só fossem desabilitados ao clicar em um checkbox (Usuários, Segmentos, Setor).
O código jquery é esse:
<script type="text/javascript">
function marcarTodos(radio) {
const itens = document.querySelectorAll(`[name$=${radio.value}]`);
for(item of itens) {
item.checked = radio.checked;
}
}
</script>
Vi que tem esse código, mas não soube aplicar dentro da minha solução.