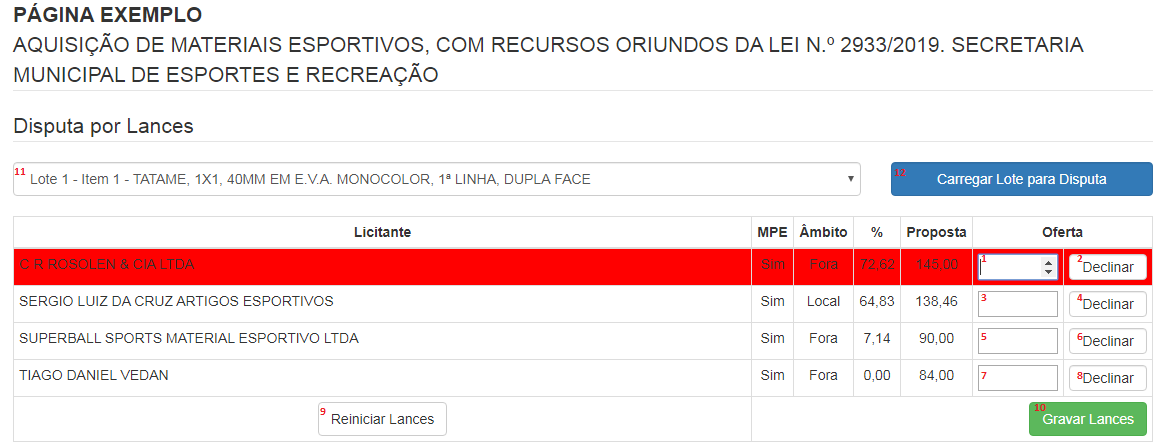
Eu não manjo nada de JavaScript e preciso de uma mãozinha da comunidade. Na verdade nem sei se o que eu vou pedir é possível, mas é o seguinte: Conforme imagem a seguir, eu preciso de uma função que, supondo que o cursor esteja no campo identificado com o número 1, ao teclar sucessivamente o TAB, ao atingir o botão identificado com o número 8, no próximo TAB, retorne para o campo de número 1, ao invés de continuar para os demais campos e botões da página (identificado por número 9 em diante):
Aí vai o código do html gerado via php com base em dados de banco próprio, então as "id" de alguns inputs podem não parecer ter lógica, mas enfim, também é só pra exemplo (talvez a formatação css não pegue nesse código, mas não é importante):
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Exemplo</title>
<link href="./PREGÃO WEB - MUNICÍPIO DE GUARAPUAVA - Pregão20_2020_files/bootstrap.min.css" rel="stylesheet">
<link rel="icon" href="http://info.guarapuava.pr.gov.br/pregao/img/index.ico" type="image/x-icon">
<link rel="shortcut icon" href="http://info.guarapuava.pr.gov.br/pregao/img/index.ico" type="image/x-icon">
</head>
<body class="container">
<script src="./PREGÃO WEB - MUNICÍPIO DE GUARAPUAVA - Pregão20_2020_files/jquery.min.js.download"></script>
<script src="./PREGÃO WEB - MUNICÍPIO DE GUARAPUAVA - Pregão20_2020_files/bootstrap.min.js.download"></script>
<script type="text/javascript">
function declinaProposta(indice) {
document.getElementById("tdOferta" + indice).className = "text-center danger";
//alert("declina");
}
</script>
<div>
<legend class="text-uppercase"><strong>Página exemplo</strong><br>AQUISIÇÃO DE MATERIAIS ESPORTIVOS, COM RECURSOS ORIUNDOS DA LEI N.º 2933/2019. SECRETARIA MUNICIPAL DE ESPORTES E RECREAçãO</legend>
<form action="http://info.guarapuava.pr.gov.br/pregao/index.php" method="post">
<input type="hidden" name="form" value="c-4">
<legend>Disputa por Lances</legend>
<div class="row">
<div class="form-group">
<div class="col-lg-9">
<select name="nrLoteItem" class="form-control">
<optgroup label="Não Disputados"></optgroup>
<optgroup label="Disputados">
<option value="1.1" selected="selected">Lote 1 - Item 1 - TATAME, 1X1, 40MM EM E.V.A. MONOCOLOR, 1ª LINHA, DUPLA FACE</option>
<option value="2.1">Lote 2 - Item 1 - DARDOS DE BAMBU PARA ATLETISMO - - DARDO DE BAMBU PARA ATL</option>
<option value="3.1">Lote 3 - Item 1 - BOLA DE HANDEBOL - - BOLA DE HANDEBOL H1 – PRODUZIDA EM </option>
<option value="4.1">Lote 4 - Item 1 - BOLA DE HANDEBOL FEMININO H2L, CONFECCIONADA EM PU, TAMANHO </option>
<option value="5.1">Lote 5 - Item 1 - BOLA DE HANDEBOL SUÉCIA H3L MASCULINA, CONFECCIONADA EM PU,</option>
<option value="6.1">Lote 6 - Item 1 - BOLA DE VOLEIBOL OFICIAL - - BOLA VÔLEI 8.0 PRO IX DESENV</option>
</optgroup>
<optgroup label="Frustrados"></optgroup>
<optgroup label="Desertos"></optgroup>
<optgroup label="Cancelados"></optgroup>
</select>
</div>
<div class="col-lg-3">
<button type="submit" name="Operacao" value="1" class="form-control btn btn-primary">Carregar Lote para Disputa</button>
</div>
</div>
</div>
</form>
</div><br>
<div>
<table class="table table-bordered table-condensed">
<thead>
<tr>
<th class="text-center">Licitante</th>
<th class="text-center">MPE</th>
<th class="text-center">Âmbito</th>
<th class="text-center">%</th>
<th class="text-center">Proposta</th>
<th colspan="2" class="text-center">Oferta</th>
</tr>
</thead>
<tbody>
<form action="http://info.guarapuava.pr.gov.br/pregao/index.php" method="post"></form>
<input type="hidden" name="form" value="c-4">
<input type="hidden" name="nrLote" value="1">
<input type="hidden" name="nrItem" value="1">
<tr class="dangero">
<td><input type="hidden" name="Lance[0][nrDocumentoLicitante]" value="33361168000181">
C R ROSOLEN & CIA LTDA</td>
<td width="30px" class="text-center">Sim</td>
<td width="30px" class="text-center">Fora</td>
<td width="30px" class="text-center">72,62</td>
<td width="30px" class="text-center"><input type="hidden" name="Lance[0][vlProposta]" value="145.00">
145,00</td>
<td width="30px" id="tdOferta0" name="tdOferta0" class="text-center"><input type="number" name="Lance[0][vlOferta]" style="width:80px;" step="0.01"></td>
<td width="30px" class="text-center"><button type="button" class="btn btn-default form-control" style="padding-top: 0px; padding-bottom: 0px; height: 26px;" onclick="declinaProposta(0)">Declinar</button></td>
</tr>
<tr>
<td><input type="hidden" name="Lance[1][nrDocumentoLicitante]" value="30926482000176">
SERGIO LUIZ DA CRUZ ARTIGOS ESPORTIVOS</td>
<td width="30px" class="text-center">Sim</td>
<td width="30px" class="text-center">Local</td>
<td width="30px" class="text-center">64,83</td>
<td width="30px" class="text-center"><input type="hidden" name="Lance[1][vlProposta]" value="138.46">
138,46</td>
<td width="30px" id="tdOferta1" name="tdOferta1" class="text-center"><input type="number" name="Lance[1][vlOferta]" style="width:80px;" step="0.01"></td>
<td width="30px" class="text-center"><button type="button" class="btn btn-default form-control" style="padding-top: 0px; padding-bottom: 0px; height: 26px;" onclick="declinaProposta(1)">Declinar</button></td>
</tr>
<tr>
<td><input type="hidden" name="Lance[2][nrDocumentoLicitante]" value="04611754000139">
SUPERBALL SPORTS MATERIAL ESPORTIVO LTDA</td>
<td width="30px" class="text-center">Sim</td>
<td width="30px" class="text-center">Fora</td>
<td width="30px" class="text-center">7,14</td>
<td width="30px" class="text-center"><input type="hidden" name="Lance[2][vlProposta]" value="90.00">
90,00</td>
<td width="30px" id="tdOferta2" name="tdOferta2" class="text-center"><input type="number" name="Lance[2][vlOferta]" style="width:80px;" step="0.01"></td>
<td width="30px" class="text-center"><button type="button" class="btn btn-default form-control" style="padding-top: 0px; padding-bottom: 0px; height: 26px;" onclick="declinaProposta(2)">Declinar</button></td>
</tr>
<tr>
<td><input type="hidden" name="Lance[3][nrDocumentoLicitante]" value="28248986000132">
TIAGO DANIEL VEDAN</td>
<td width="30px" class="text-center">Sim</td>
<td width="30px" class="text-center">Fora</td>
<td width="30px" class="text-center">0,00</td>
<td width="30px" class="text-center"><input type="hidden" name="Lance[3][vlProposta]" value="84.00">
84,00</td>
<td width="30px" id="tdOferta3" name="tdOferta3" class="text-center"><input type="number" name="Lance[3][vlOferta]" style="width:80px;" step="0.01"></td>
<td width="30px" class="text-center"><button type="button" class="btn btn-default form-control" style="padding-top: 0px; padding-bottom: 0px; height: 26px;" onclick="declinaProposta(3)">Declinar</button></td>
</tr>
<tr>
<td class="text-center"><button type="submit" name="Operacao" value="7" class="btn btn-default">Reiniciar Lances</button></td>
<td colspan="6" class="text-right"><button type="submit" name="Operacao" value="2" class="btn btn-success">Gravar Lances</button></td>
</tr>
</tbody>
</table>
</div>
</body>
</html>