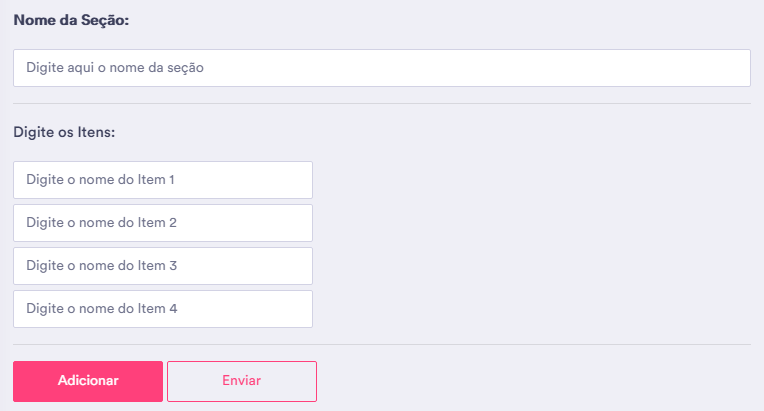
estou aprendendo a trabalhar com vue.js, e preciso de algo relativamente simples mas que não consegui resolver, gerar inputs dinamicamente em um formulario. Basicamente o formulario já vem com um input, e sempre que clicar no botão adicionar tem que adicionar mais um input, podem me ajudar?
<template>
<form method="POST" action="">
<div class="name">
<h5><b>Nome da Seção: </b></h5>
<input type="text" class="form-control" id="nome" placeholder="Digite aqui o nome da seção">
</div>
<hr>
<div id="idDiv">
<h5>Digite os Itens:</h5>
<input type="text" class="form-control" id="item" placeholder="Digite o nome do Item" style="max-width:300px;">
</div>
<hr>
<div class="submit">
<button class="btn btn-outline-secondary" type="button" style="min-width:150px;">Adicionar</button>
<button class="btn btn-outline-secondary" type="button" style="min-width:150px;">Enviar</button>
</div>
</form>
</template>
<script>
export default {
}
</script>

+1;)