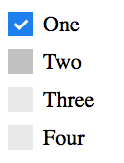
Estou tentando deixar o checkbox dessa forma:
Mas não estou conseguindo deixar como padrão o fundo cinza, e somente quando for marcado ficará azul.
Segue meu codigo:
input[type=checkbox] {
position: relative;
cursor: pointer;
}
input[type=checkbox]:before {
content: "";
display: block;
position: absolute;
width: 25px;
height: 25px;
top: 0;
left: 0;
background-color: #2196F3;
}
input[type=checkbox]:checked:after {
content: "";
display: block;
width: 5px;
height: 10px;
border: solid white;
border-width: 0 3px 3px 0;
-webkit-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
position: absolute;
top: 5px;
left: 9px;
}
span{
margin: 0px 15px;
}<p> <input type="checkbox"> <span>Um</span> </p>
<p> <input type="checkbox"> <span>Dois</span> </p>
<p> <input type="checkbox"> <span>Tres</span> </p>
<p> <input type="checkbox"> <span>Quatro</span> </p>
:nth-of-type()que usaria para gerar um tom de cinza mais claro para cada checkbox. Significa que respondo a pergunta mas o código não é automático, se você adicionar mais umcheckboxvai ter que reescrever o CSS para esse checkbox.