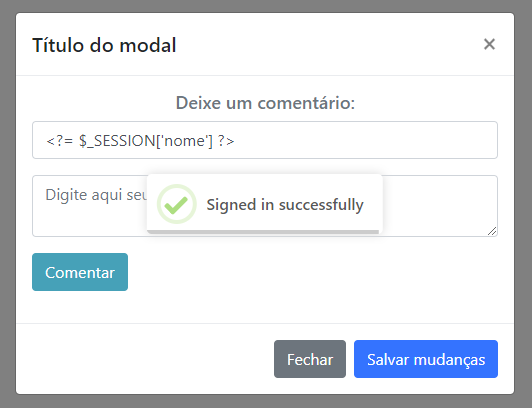
Tenho uma div que na verdade é um modal do Bootstrap 4. O que eu quero é que quando o usuário clicar no botão, o scroll desça até o final dessa div, para que a mensagem do alertSuccess() seja exibida corretamente para o usuário. Até o momento quando o usuário clica no botão, o modal cobre a mensagem de sucesso, que está fixa na parte de baixo da tela. Por isso preciso que a página desça. Gostaria de fazer isso com javascript.
<form method="post" action="recebeDados.php" class="form_comment" id="form_comment<?= $row['product_id'] ?>" name="<?= $row['product_id'] ?>">
<h2 class="text-center text-muted" style="font-size: 18px;">Deixe um comentário:</h2>
<div class="form-group">
<input class="form-control" type="name" name="nome" id="nome" value="<?= $_SESSION['nome'] ?>">
</div>
<div class="form-group">
<textarea class="form-control" type="comentario" name="comentario" id="comentario" placeholder="Digite aqui seu comentário" required></textarea>
</div>
<input class="form-control" type="hidden" value="<?= $_SESSION['id_usuario'] ?>" id="id_usuario" name="id_usuario">
<input class="form-control" type="hidden" value="<?= $row['product_id'] ?>" id="product_id" name="product_id">
<div class="form-group">
<input type="submit" onclick="alertSuccess()" class="btn btn-info mx-0 mx-auto text-center" name="submit" value="Comentar"> <!--- BOTÃO -->
</div>
</form>
<script type="text/javascript" language="Javascript">
function alertSuccess()
{
const Toast = Swal.mixin({
toast: true,
position: 'bottom',
showConfirmButton: false,
timer: 3000,
timerProgressBar: true,
onOpen: (toast) => {
toast.addEventListener('mouseenter', Swal.stopTimer)
toast.addEventListener('mouseleave', Swal.resumeTimer)
}
})
Toast.fire({
icon: 'success',
title: 'Signed in successfully'
})
}
</script>