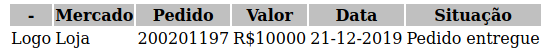
Boa tarde! Então galera, quando estou aplicando background no meu th as colunas ficam separadas, como podem ver na imagem. Podem me ajudar a entender o porque, obrigado!
index.html
<!DOCTYPE html>
<html>
<head>
<title>Lista de pedidos</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<table>
<thead>
<tr>
<th>-</th>
<th>Mercado</th>
<th>Pedido</th>
<th>Valor</th>
<th>Data</th>
<th>Situação</th>
</tr>
</thead>
<tbody>
<tr>
<td>Logo</td>
<td>Loja1</td>
<td>200201197</td>
<td>R$10000</td>
<td>21-12-2019</td>
<td>Pedido entregue</td>
</tr>
</tbody>
</table>
</body>
</html>
index.css
th {
background: #C0C0C0;
}