Estou consumindo via axios o seguinte JSON: https://randomuser.me/api/?results=5
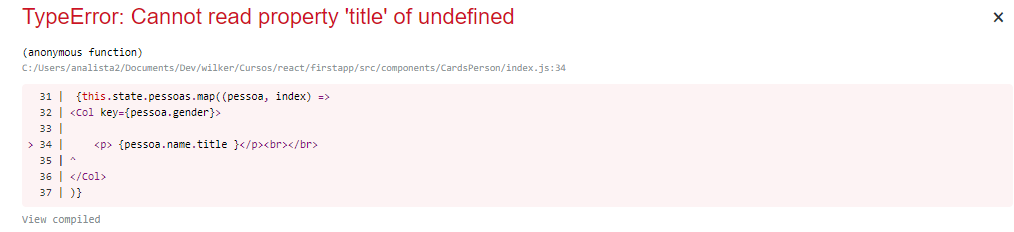
Quando tento acessar pessoa.name.title recebo o seguinte erro:
Só consigo acessar a propriedade title quando digito dessa forma {pessoa.name && pessoa.name.title,
Alguém sabe me explicar porquê?
import React, {Component} from 'react';
import {Card, Col, Button} from 'react-bootstrap';
import api from "../../services/api"
class CardPeople extends Component {
constructor(props){
super(props)
this.state = {
pessoas: [
{
}
]
}
}
async componentDidMount(){
const people_api = await api.get("https://randomuser.me/api/?results=5");
this.setState({
pessoas: people_api.data.results
})
}
render() {
return (
<>
{this.state.pessoas.map((pessoa, index) =>
<Col key={pessoa.gender}>
<p> {pessoa.name && pessoa.name.title}</p><br></br>
</Col>
)}
</>
)
}
}