Olá, foi-me pedido que utilize a API de notificação (Notification) nativa do Chrome para exibir uma notificação para o usuário assim que ele entrar no sistema (sei que poderia utilizar outros modos, porém me foi pedido para utilizar isso).
- Essa notificação é criada em JS e faz uma requisição no PHP que retorna dados de uma consulta.
- O arquivo que eu faço a consulta é o notificacoes-pontuais-consulta.php que aparece no código mostrado logo abaixo.
Gostaria de saber se é possível estilizar essa Janela que é aberta. Gostaria de, por exemplo, mudar o background-color, color, font-size, entre outros...
Vocês sabem se isso é possível ? Procurei bastante, porém achei nada falando sobre o assunto.
Segue abaixo o código que utilizo para criação dessa janela de notificação:
$(document).ready(function() {
let chamar = minhaNotificacao();
});
document.addEventListener('DOMContentLoaded', function() {
if (!Notification) {
alert("As notificações no desktop não estão disponíveis para o seu navegador. Tente o Chrome");
return;
}
if (Notification.permission !== "granted") {
Notification.requestPermission();
}
});
function minhaNotificacao() {
if (Notification.permission !== "granted") {
Notification.requestPermission();
} else {
$.ajax({
url: "../banco/notificacoes-pontuais/notificacoes-pontuais-consulta.php",
data: {
fonte: 'aocarregar'
},
type: "POST",
async: true
}).done(function(data) {
var notification = new Notification('Notificação diária', {
icon: 'http://cdn.sstatic.net/stackexchange/img/logos/so/so-icon.png',
body: 'Você possui: \nLembretes de eventos para hoje: ' + data.eventos_lembretes + '\nLembretes de Tarefas: ' + data.eventos_tarefas + '\nEventos Vencidos: ' + data.eventos_vencidos,
});
}
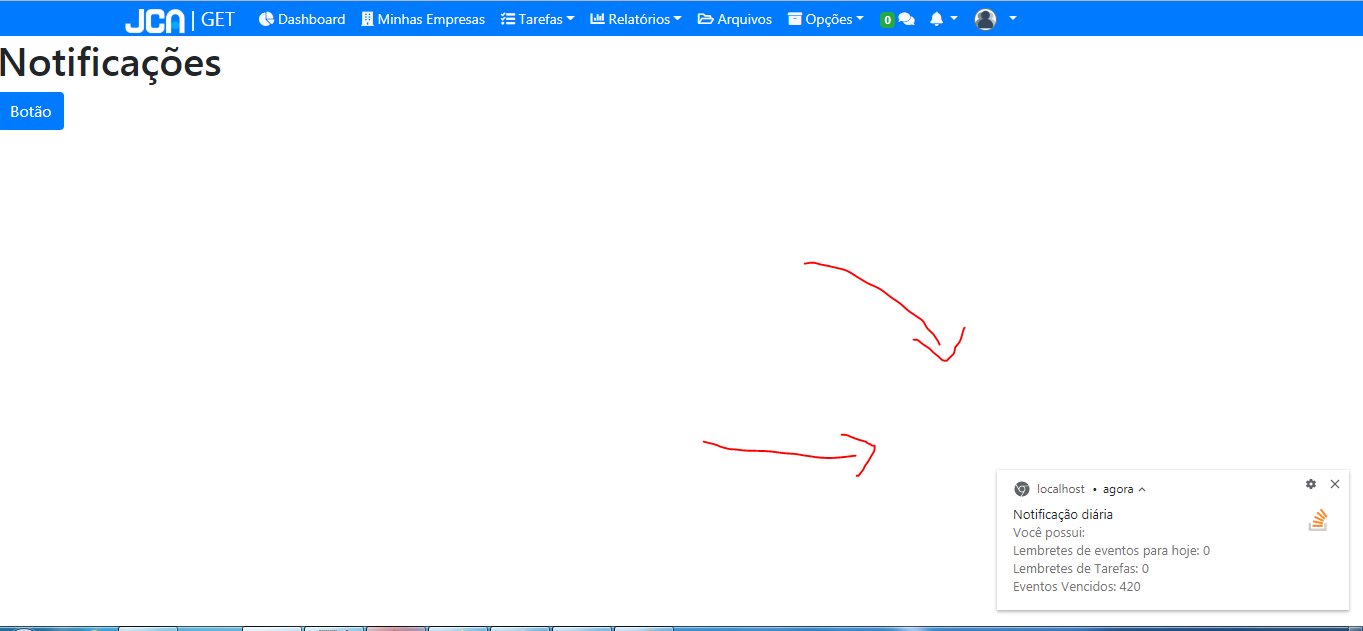
}Abaixo, mostro como a notificação aparece quando chamada:
Obrigado!