Estou tentando fazer um upload de imagem usando a biblioteca Axios, mas ela não está chegando no back-end.
Input da imagem
<input type="file" class="custom-file-input" id="file" name="file">
Obs: Meu formulário já está com o enctype="multipart/form-data"
Código JQuery
var formData = new FormData();
var imagefile = document.querySelector('#file');
formData.append("image", imagefile.files[0]);
axios.post('http://localhost:3030/api/admin/employees', {
cpf,
formData
}, {
headers: {
'Content-Type': 'multipart/form-data'
}
})
.then(function (response) {
console.log(response);
});
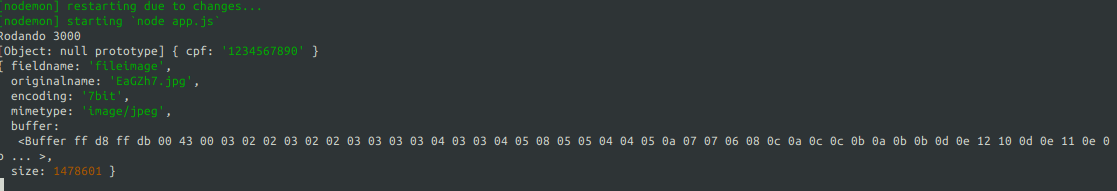
Node.js retornando os dados
return res.send(req.body);
Retorno da API
config: {
url: "http://localhost:3030/api/admin/employees",
method: "post",
data: "{"cpf":"321.321.321-32","formData":{}}",
headers: {…}, transformRequest: Array(1), …
}
data: {}
headers: {content-length: "2", content-type: "application/json; charset=utf-8"}
request: XMLHttpRequest {readyState: 4, timeout: 0, withCredentials: false, upload: XMLHttpRequestUpload, onreadystatechange: ƒ, …}
status: 200
statusText: "OK"
Já tentei de muitas formas mas nada está funcionando.