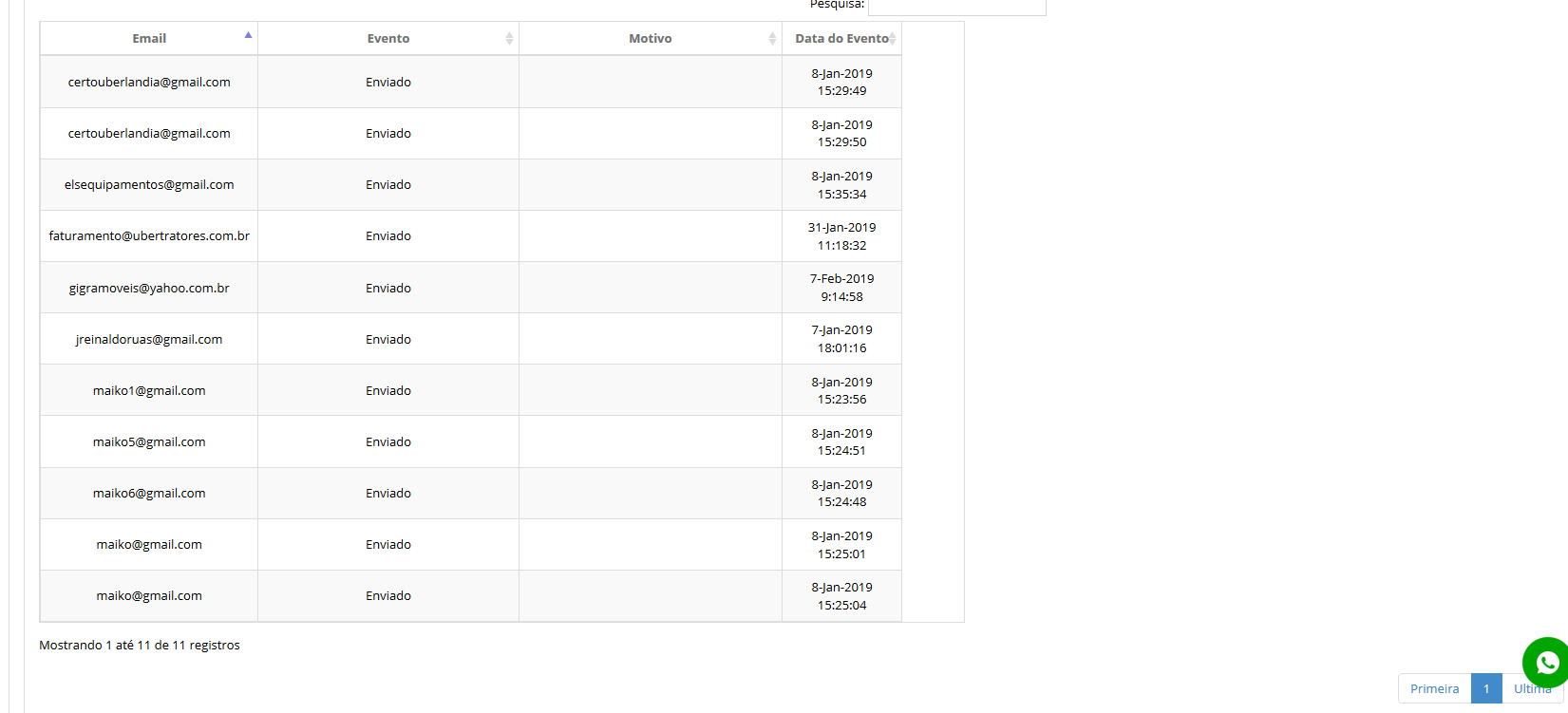
Tenho o seguinte código abaixo que recebe alguns dados via ajax e atribui os valores recebidos em um tabela que é definida com o "DataTable".
Eu gostaria de saber como eu faço para definir atributo às minhas tags "td" (que são criadas dinâmicamente) id, name e eventos como onclick.
Todas as linhas que são criadas devem possuir ester atributos.
function processed(p_campanha_id, p_pagina){
var table = $('#example').DataTable();
table.fnClearTable();
var campanha_id = p_campanha_id;
if(!p_pagina){
pagina = 1;
}
var pagina = p_pagina;
$.ajax({
dataType: 'json',
url: "<?php echo LINK_DEFAULT; ?>campanhas/estatisticaprocessed",
data: { campanha_id : campanha_id, pagina: pagina },
complete: function(result) {
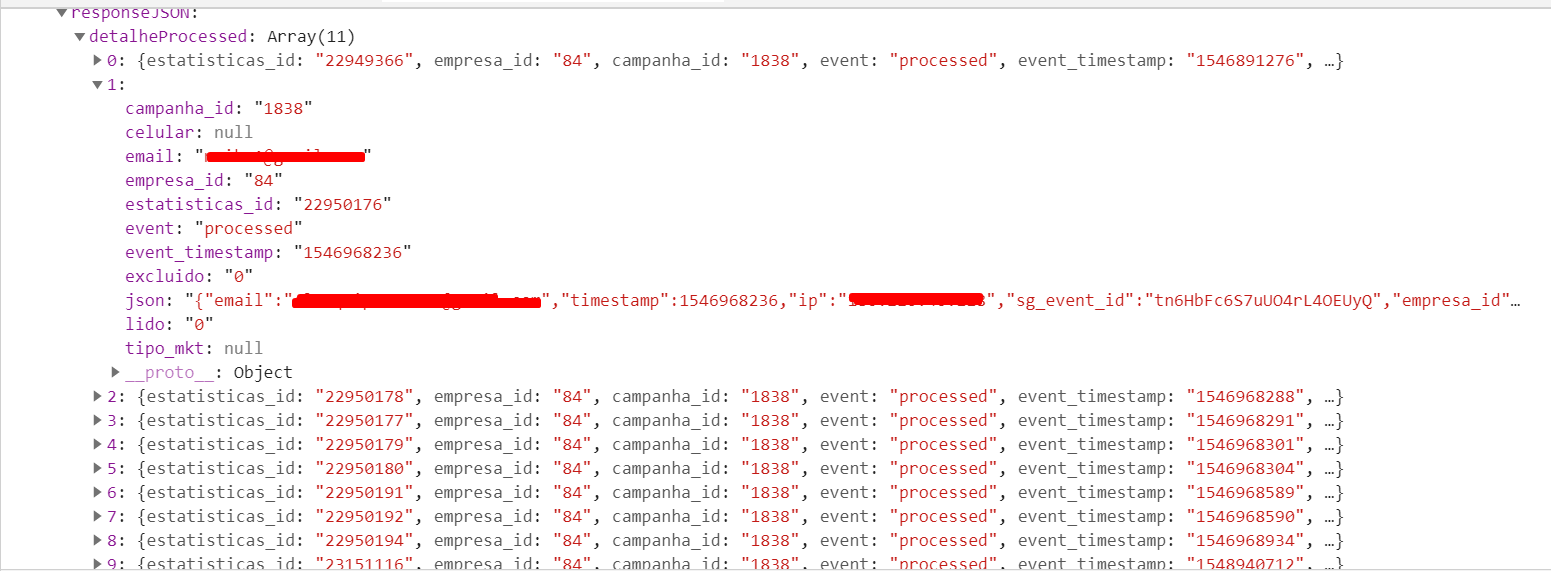
console.log(result);
var json = JSON.parse(result.responseText);
var val_data;
$.each(json.detalheProcessed, function(i, val){
val_data = convert(val.event_timestamp);
dadosTabela = [val.email, 'Enviado', '', val_data ];
table.fnAddData(dadosTabela);
table.addClass('center hidden-xs');
});
table.fnDraw();
dataCerta();
}
});
}
<table class="table table-striped table-bordered table-hover" id="example" name="example" onBlur="dataCerta();" onclick = "dataCerta(); " onfocus="dataCerta();">
<thead onBlur="dataCerta();" onclick = "dataCerta(); " onfocus="dataCerta()";>
<tr>
<!-- <th class="center">Template Utilizado</th> -->
<th class="center hidden-xs" onBlur="dataCerta();" onclick = "dataCerta();">Email </th>
<th class="center hidden-xs" onBlur="dataCerta();" onclick = "dataCerta(); " onfocus="dataCerta();">Evento</th>
<th class="center hidden-xs" onBlur="dataCerta();" onclick = "dataCerta(); " onfocus="dataCerta();">Motivo</th>
<th class="center hidden-xs" onBlur="dataCerta();" onclick = "dataCerta(); " onfocus="dataCerta();" style="width: 150px;">Data do Evento</th>
</tr>
<tbody>
<tr>
<td class="center"></td>
<td class="center"></td>
<td class="center"></td>
<td class="center"></td>
</tr>
</tbody>
</table>
Este é o código que faz a consulta no banco e retorna o json:
public function estatisticaopensAction(){
set_time_limit(240);
ini_set('memory_limit','1024M');
ini_set('max_input_time', 300);
if($this->_getParam('campanha_id')) {
$sessao = new Zend_Session_Namespace(SESSION_MOBCLI);
$empresa_id = $sessao->id;
$campanha_id = $this->_getParam('campanha_id');
$modelCampanha = new Application_Model_DbTable_Campanhasmobile();
$page = $this->_getParam('pagina', 1);
$qnt_res_pagina = 50;
$inicio = ($qnt_res_pagina * $page) - $qnt_res_pagina;
$sql = "SELECT *
FROM estatisticas_enviado
WHERE empresa_id = $empresa_id AND campanha_id = $campanha_id AND event = 'open' LIMIT $inicio, $qnt_res_pagina";
$db = Zend_Db_Table::getDefaultAdapter();
$stmt = $db->query($sql);
$result = $stmt->fetchAll();
$sql_total_ee = "SELECT COUNT(estatisticas_id) as total_opens
FROM estatisticas_enviado
WHERE empresa_id = $empresa_id AND campanha_id = $campanha_id AND event = 'open'";
$stmt_total_ee = $db->query($sql_total_ee);
$result_total_ee = $stmt_total_ee->fetchAll();
$total_opens = $result_total_ee[0]['total_opens'];
//Paginacao--------------------------------------------
$qnt_paginas = ceil($total_opens / $qnt_res_pagina);
$max_links = 8;
$pg_links = array();
$cnt = 0;
for($pag_ant = $page - $max_links; $pag_ant <= $page - 1; $pag_ant++){
$cnt = $cnt+1;
if($pag_ant >= 1){
$pg_links[$cnt] = $pag_ant;
}
}
$cnt2 = 0;
for($pag_dep = $page; $pag_dep <= $page + 1; $pag_dep++){
$cnt2 = $cnt2+1;
if($pag_dep <= $qnt_paginas){
$pg_links[$cnt2] = $pag_dep;
}
}
sort($pg_links);
$primeira_pagina = ['prim_pagina'=>'Primeira', 'n_pagina'=>1];
$ultima_pagina = ['ult_pagina'=>'Ultima', 'n_pagina'=>$qnt_paginas];
$detalheOpens= $result;
echo json_encode(array('primeira_pagina'=>$primeira_pagina, 'ultima_pagina'=>$ultima_pagina, 'pg_links'=>$pg_links, 'detalheOpens' => $detalheOpens)); exit;
}else{
$this->_redirect(LINK_DEFAULT . 'campanhas');
}
}
No momento eu apenas faço uso dos campos, email e event_timestamp para criar a minha tabela.


resulttem?