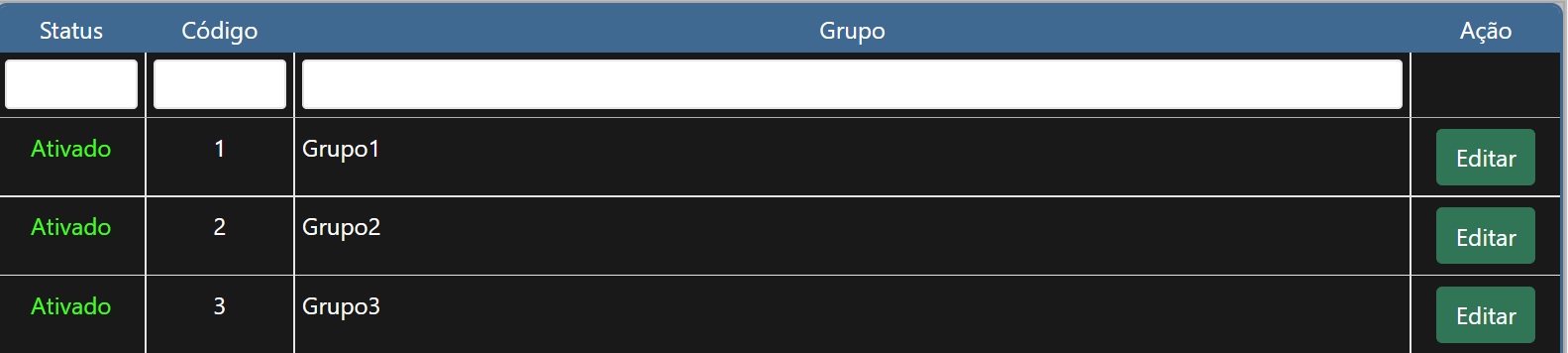
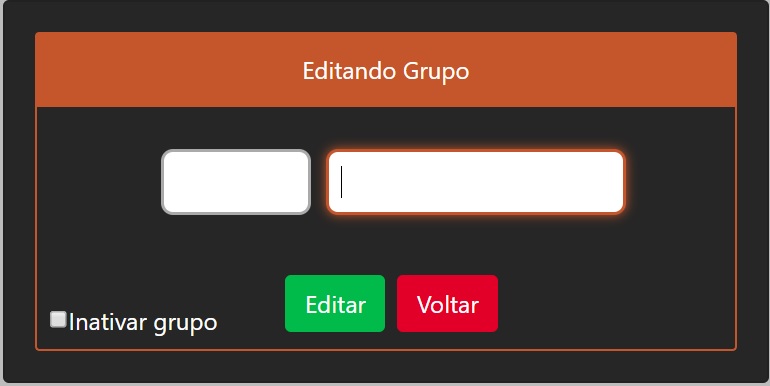
Criei duas telas, uma possui uma tabela usando o componente react-table que possui tres colunas: codigo, grupo e um botão editar para cada linha. A outra tela possui uma box com duas caixas de texto onde, ao clicar no botão editar eu vou para a tela de edição e quero que nas caixas de texto renderize o código e o nome do grupo respectivos daquela linha onde eu cliquei. Eu ja consigo imprimir no console o codigo e grupo especificos de cada linha separadamente ao clicar no botão mas não sei como eu levo eles para outra tela e os apresento dentro da caixa de texto na renderização, como posso fazer isso?
E puxo o nome do codigo e grupo assim:
Cell: (props)=> (
<Link to='EditarGrupo'><button className='modaleditar btn btn-info'
onClick={() => {
const nome_cdgrupo = props.original.Cdgrupo;
const nome_grupo = props.original.Grupos;
console.log("Código:", nome_cdgrupo);
console.log("Grupo:", nome_grupo);
}}>
Editar
</button>
</Link>
Quero mandar o nome_grupo e nome_cdgrupo para esses inputs em outra tela:
<input type='text' className='Cdgrupo_edit' defaultValue={this.props.Cdgrupo} onChange={this.handleChangeCdgrupo}></input>
<input type='text' className='Grupos' defaultValue={this.state.Grupo} onChange={this.handleChangeGrupos}></input>
As informações da tabela vem de uma api, em JSON.
Essas são as imagens de como está criada a tabela e a box, para onde eu quero levar o codigo e grupo para essas caixas de texto, cada uma tela diferente: